当記事はデイトラでWEB制作コースを受講して3週間、どんな状況でどんな勉強をしているのかまとめています!
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなものなの?
そんな方の判断材料になれば幸いです!
受講から3週間、HTMLとCSSはいったん終了。一週間まるまるjavascriptとjQueryという言語を学んでおります。
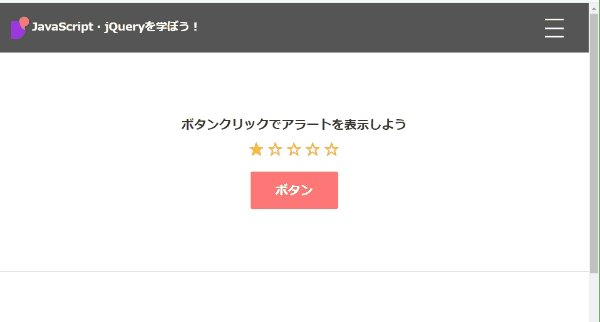
画面上に動きが出ます!楽しい!
JavaScriptって何?
プログラミングを触らない方でもjavascriptという単語は聞いたことありませんか?
この言語はHP上に動きをつける事ができるのです。
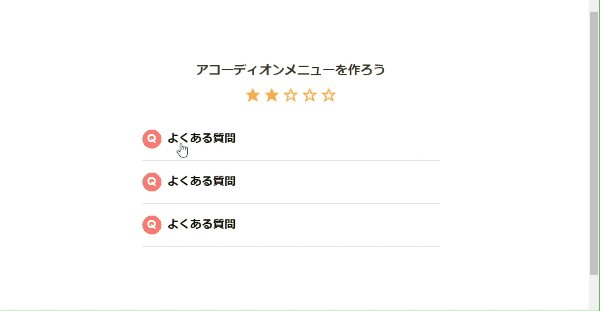
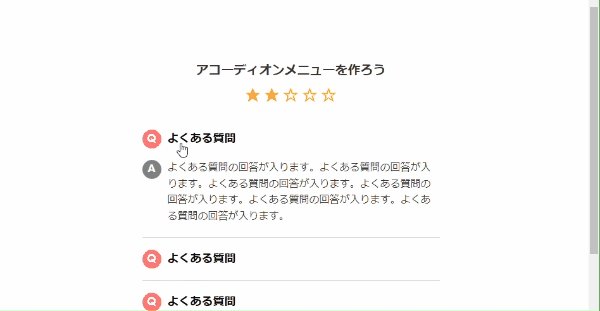
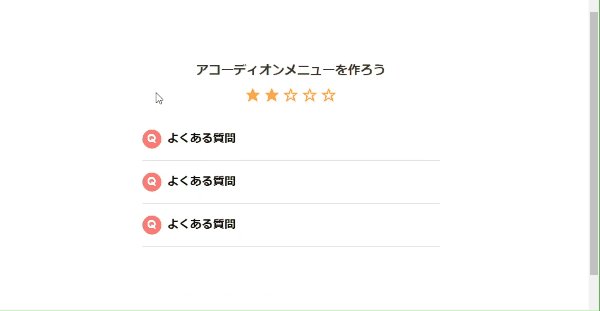
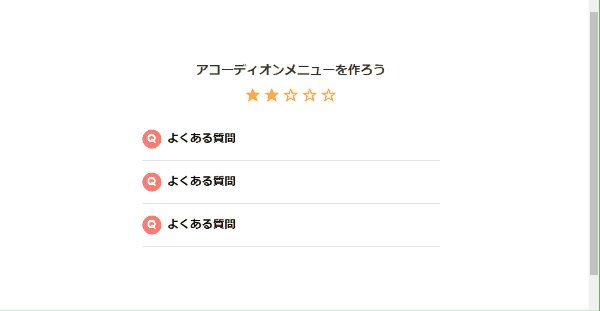
具体的にはこんな感じです。

今まで学んだHTMLとCSSとは別物のため、覚えることが沢山ありますがコードが思い通りに動いたときはとても楽しいですよ!
jQueryとの違いは?
jQueryはJavaScriptの一種で、Javascriptでのコードを簡潔にまとめたり、かゆいところに手が届くようにしたものです。
「javascriptのライブラリの一種」と言われます。独自の言語ではないです。
他にもライブラリが数十種類あるのですが、ひとまずこれを学びます。
ちなみにライブラリは図書館(Library)の意味です。
専門用語が多すぎて大変!

勉強するにあたって専門用語がたくさん出てきます。
基本的にデイトラでは一つ一つの意味を細かく解説はしないので自分で調べる必要があります。ですが、
コードを調べる→専門用語が出るので意味を調べる→専門用語を説明する専門用語がでるので調べる…のループ
となり、かなりしんどい思いをします!
あまりにわからんので、忘備録的に基本的な専門用語を図を使って記録しています。
【初心者向け専門用語まとめ】
ベースの構造を押さえて、英語の意味を調べると段々と理解できるようになります。
jacascriptとjQueryを知ってよく見るサイトがわかるように!
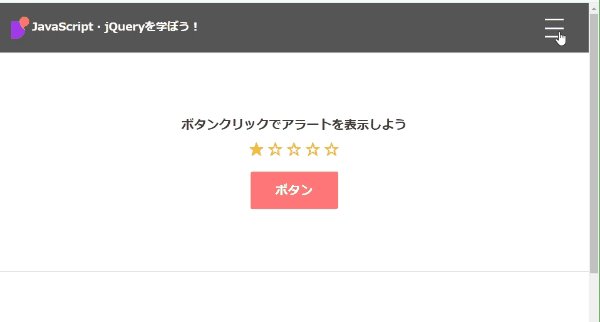
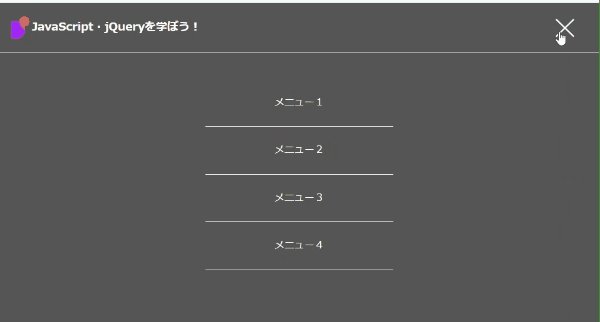
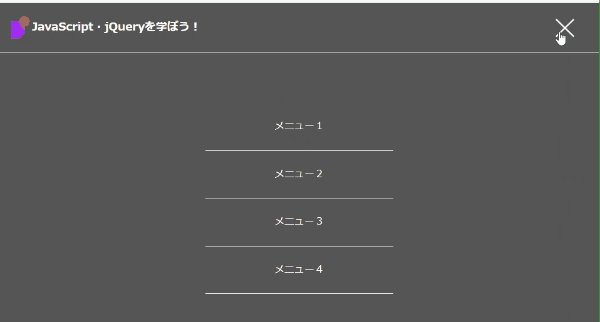
javascriptとjQueryを学んでいるとよく見る動きを見かけます
これはハンバーガーメニューと言い、右上のメニューをクリックすると動きが出ます。

このサイト、こんな仕組みになっていたんだ~!という感動がありますよ!
逆に言うと仕組みを知ればサイト作成の時に使えるのでピンポイントで使える技術を教えてもらえます!
よく見るということはよく使うということですからね!
初心者がデイトラでプログラミングを学んだらどうなる?【3週間目】❘まとめ

3週間、一カ月も立っていませんがWEB制作の大枠くらいならつかんでいるのかな、と感じます。
1から作れと言われるとまだまだ難しいですが、少しずつ理解が進んでいます。
カリキュラムに沿って進めていますが日々できることが増えていくのは楽しいです!
プログラミングで稼げるようになるまで半年〜1年かかると言います。早く稼げるようになりたいなぁと思いつつ日々の課題をこなしています( `ー´)ノ
デイトラで稼げるようになるまでをブログで紹介するのがコンセプトなので!
プログラミングを学んでみたい、興味がある方はデイトラを受講してみませんか?ここまで読んだあなたはかなり興味があるはずです。
難しいことも多いけど、楽しいことも多いですよ。
ITエンジニアは人手不足が慢性化しており常に需要のある潰しのあるスキルです!(私の受講理由もこれです)学んで損なし!
以下のバナーから公式サイトに飛べるので、ぜひ。
\デイトラを受けるならここから/