プログラミングを学習していると専門用語が出てきて混乱しませんか?
私は混乱します。(断言
- 専門用語が多くて訳が分からないよ。
- javascriptやjQueryの決まりごとがよくわからん!
- 意味を調べるために検索してるのに余計わかんなくなる!
こういった方に向けてとりあえず覚えておきたいjavascriptの基本を図にまとめました!
現在デイトラでプログラミングを勉強中のため、理解しないと進めないからまとめています。
挫折しないためにも基本を押さえていきましょう!
javascriptの基本用語
プログラミングを勉強していると変数、定数、オブジェクト…etcたくさんの単語が出てきます。
以下とりあえず覚えておきたい要素です!
- 変数
- 定数
- 関数
- プロパティ
- オブジェクト
- メソッド
プログラミングに関してはたくさんの解説サイトがありますが、当たり前のように専門用語を使われるため難しく感じます。
これらを図で解説していきますね。
最も基本的な「変数」「定数」「関数」
まずはこれを覚えないとのちの理解が難しくなる
- 変数
- 定数
- 関数
について説明をしていきます。
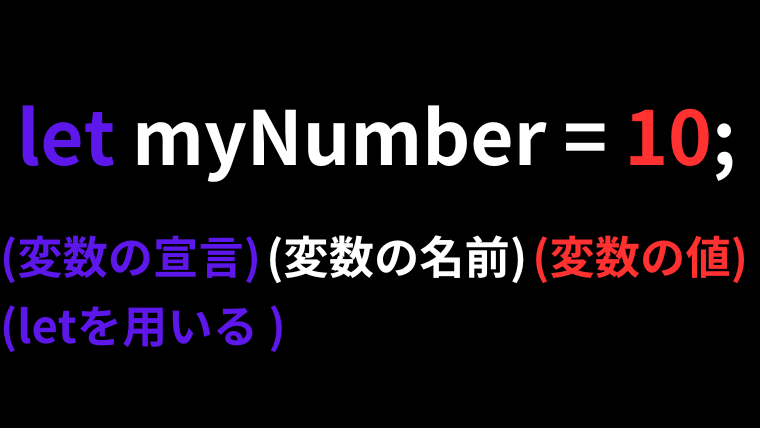
変数とは

変数はプログラミングでよく使われる表現です。
決まった名前(変数の名前)に状況によって変わる値(変数の値)を代入してやることですね。
最初にletにて「これは変数ですよ」と宣言して使います。
厳密には色々決まりがあるのですが、ひとまずこの理解で問題ないです!
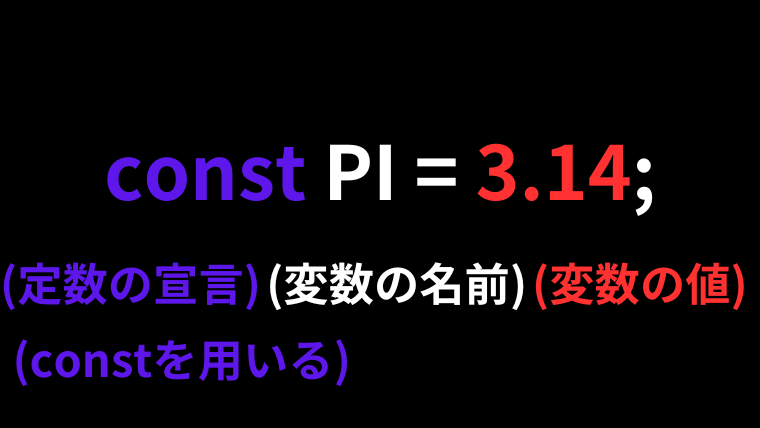
定数とは

定数とは、constを使って「これは変わらない数字(文字)です」というものになります。
最初にconstをつかって宣言する必要があります。
変数のように再代入をすることができません。「変数の値」が変わらないのです。
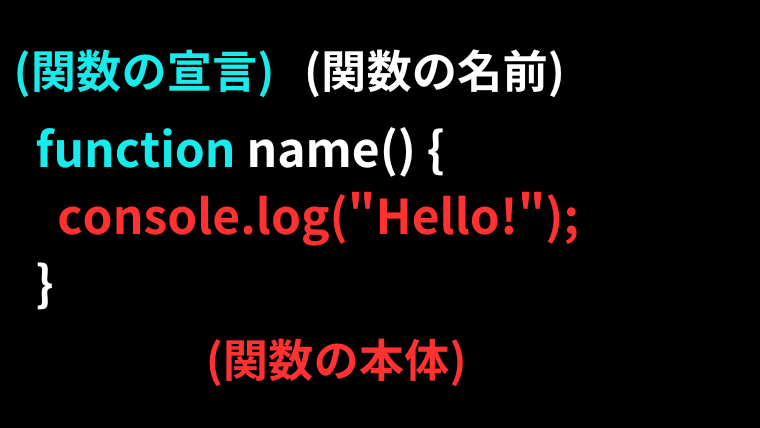
関数とは

関数もよく出てくるので押さえておきたいですね!
関数とは、functionで「これは関数ですよ」と宣言したあと名前を付けて、{}(波カッコ)で囲った処理の事を言います。複数の処理をまとめて実行できます。
functionとは「関数」という意味であり、javascriptを勉強するのに外せない要素になっています!
変数はモノ、関数は行動といったイメージです。
javascriptに動きをつける基本「オブジェクト」
JavaScriptではオブジェクトと呼ばれるコードを書いてサイト内で動きをつけていきます。
オブジェクトに関連する単語はコチラ!
- オブジェクト
- プロパティ
- メソッド
それぞれの単語がどういうモノを指しているのかがわかれば、理解も早くなります。
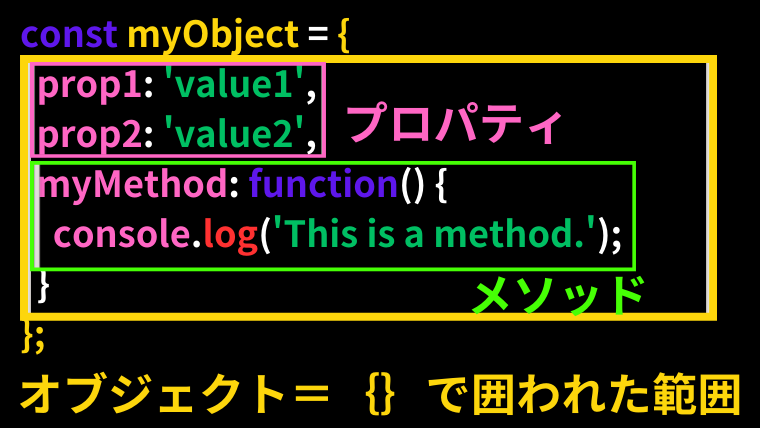
オブジェクトとは

オブジェクトとは、変数で定義した(名前を付けた)プロパティとメソッドの塊の事を指します。
オブジェクト=沢山の要素が入った箱だと思ってください!
中にはプロパティとメソッドが詰まっています!
箱の中の「何を使って(プロパティ)」「何をするか(メソッド)」を決めます。
箱の名前(変数で定義したオブジェクト名)を呼び出すだけで複数の要素の処理ができるようになります。
プロパティとは

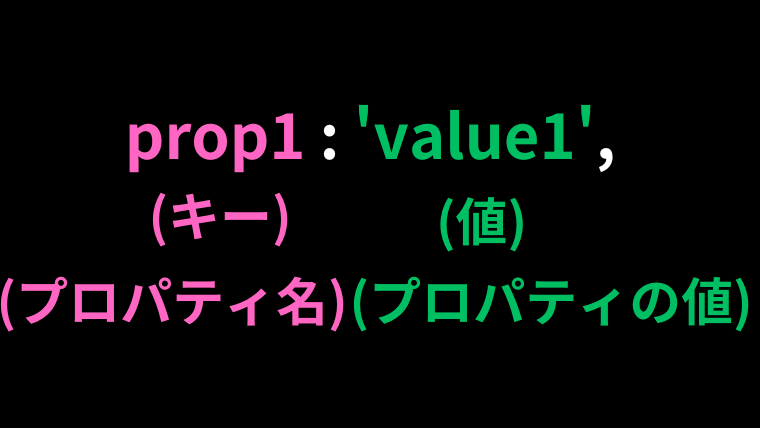
プロパティとは、オブジェクト内で使用する名前付きのデータの事です。
キーと値のペアによってオブジェクト内で定義されています。
オブジェクト内で同じキーを持つ複数のプロパティがあってはいけないという特徴があります。
キーと言ったりプロパティ名といったりややこしいです。
メソッドとは

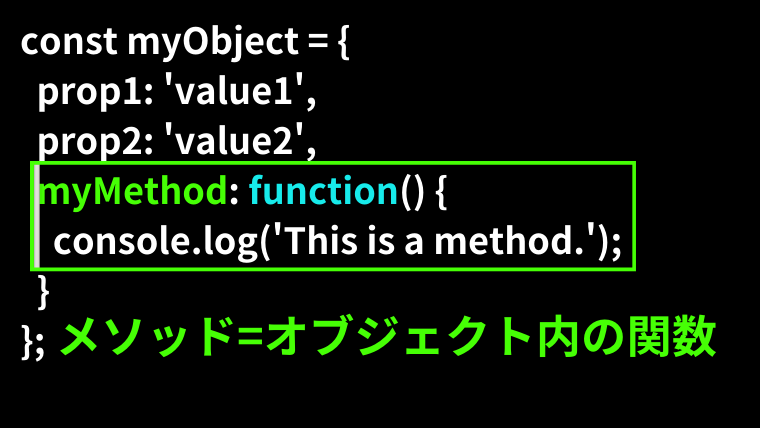
メソッドとは、オブジェクト内で定義された関数の事を指します。
オブジェクト内だけで有効な関数です。
一般的に、同じオブジェクト内で定義されたプロパティや変数を使って何をするか(メソッド)を決めます。