コーディングをする中でSVGを使う機会は多いと思います。
しかし、HTMLにSVGを複数入れたり、メニューの装飾に使うとコードが見づらくなってしまうことが多いですよね。
今回は<use>タグを使ったSVG画像を効率的に使い回す方法を解説します。

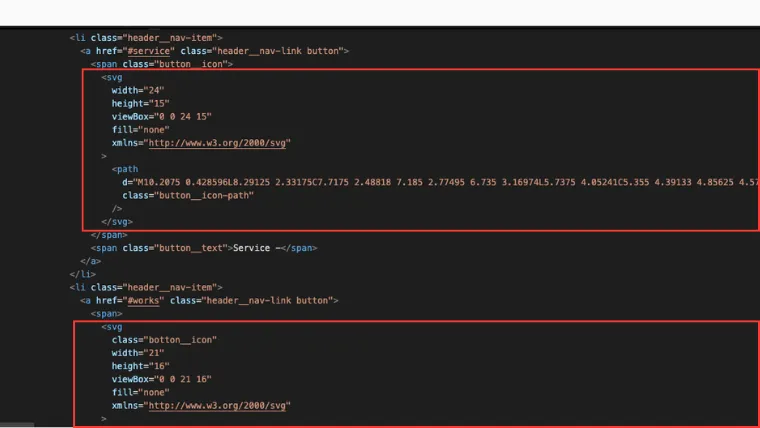
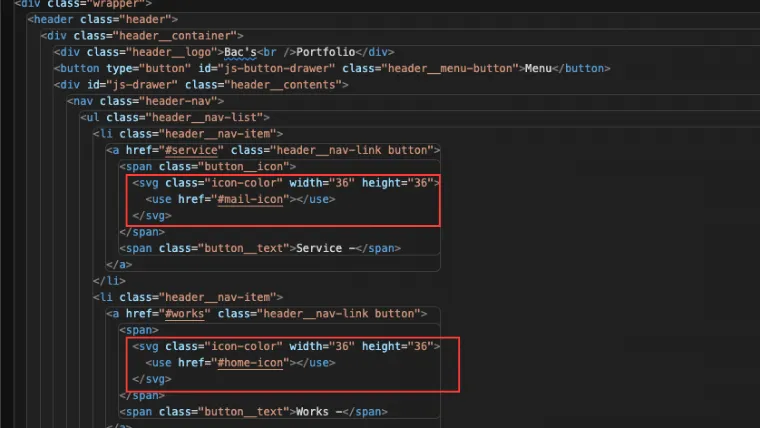
画像は私のポートフォリオサイトのコードですが、SVGでかなりスペースを取ってしまいますが、以下のようにコードをスッキリさせることができます!

hrefで呼び出せば使い回しも簡単にできます♪
今回の記事のポイント
- SVGを簡単に使い回すことができる
- currentColorを設定することで親要素の色やクラス指定からcssで色、ホバー時の設定が簡単にできる
- HTMLのコードがスッキリと見やすくなる
それでは以下、コードを交えながら手順を解説します。
SVGを使い回しをするための準備
最初にSVGを使い回すために下準備をします。
使用するSVGにIDを付けて設定
IDを指定して呼び出す、と言った流れです。
- SVGを格納するコード
- 格納したSVGを呼び出すコード
それぞれを準備します。
SVGを格納するコード
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
</svg>
使いたいSVGデータを格納する<svg>タグです。
このコードはHTML内で複数のSVGを定義するために用意します。
必要に応じて呼び出すための格納庫になります。
xmlns="http://www.w3.org/2000/svg":
はSVGとして正しく認識されるために必要のために書かれています。
格納した内容は表示しないよ、ということでdisplay:noneを当てています。
上記のコードを</body>の直上に貼り付けます(本当はどこでもいいのですが)svgタグ内にsvgのデータを貼り付ける
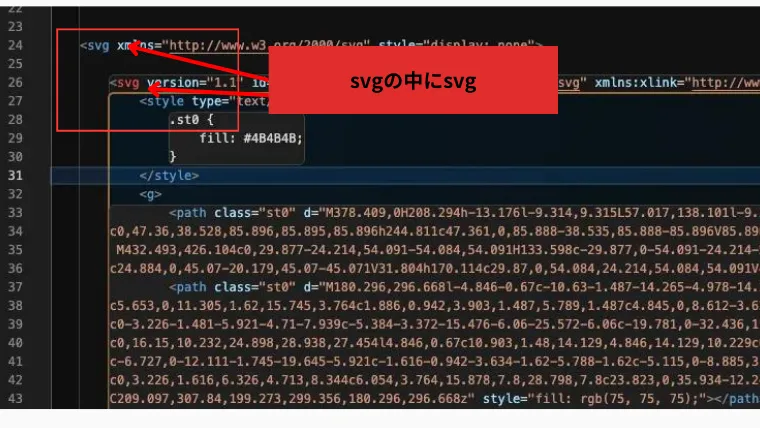
この画像をサンプルに進めていきます
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" style="width: 256px; height: 256px; opacity: 1;" xml:space="preserve">
<style type="text/css">
.st0 {
fill: #4B4B4B;
}
</style>
<g>
<path class="st0" d="M378.409,0H208.294h-13.176l-9.314,9.315L57.017,138.101l-9.314,9.315v13.176v265.513
c0,47.36,38.528,85.896,85.895,85.896h244.811c47.361,0,85.888-38.535,85.888-85.896V85.896C464.297,38.528,425.77,0,378.409,0z
M432.493,426.104c0,29.877-24.214,54.091-54.084,54.091H133.598c-29.877,0-54.091-24.214-54.091-54.091V160.592h83.717
c24.884,0,45.07-20.179,45.07-45.071V31.804h170.114c29.87,0,54.084,24.214,54.084,54.091V426.104z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M180.296,296.668l-4.846-0.67c-10.63-1.487-14.265-4.978-14.265-10.104c0-5.78,4.309-9.817,12.383-9.817
c5.653,0,11.305,1.62,15.745,3.764c1.886,0.942,3.903,1.487,5.789,1.487c4.845,0,8.612-3.63,8.612-8.616
c0-3.226-1.481-5.921-4.71-7.939c-5.384-3.372-15.476-6.06-25.572-6.06c-19.781,0-32.436,11.171-32.436,27.998
c0,16.15,10.232,24.898,28.938,27.454l4.846,0.67c10.903,1.48,14.129,4.846,14.129,10.229c0,6.326-5.247,10.766-14.939,10.766
c-6.727,0-12.111-1.745-19.645-5.921c-1.616-0.942-3.634-1.62-5.788-1.62c-5.115,0-8.885,3.91-8.885,8.756
c0,3.226,1.616,6.326,4.713,8.344c6.054,3.764,15.878,7.8,28.798,7.8c23.823,0,35.934-12.24,35.934-28.795
C209.097,307.84,199.273,299.356,180.296,296.668z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M281.108,259.382c-4.577,0-7.939,2.43-9.556,7.674l-16.69,54.51h-0.402l-17.634-54.51
c-1.745-5.244-4.978-7.674-9.551-7.674c-5.653,0-9.692,4.176-9.692,9.287c0,1.347,0.269,2.834,0.67,4.175l23.286,68.104
c2.96,8.477,6.727,11.57,12.652,11.57c5.785,0,9.555-3.093,12.516-11.57l23.282-68.104c0.406-1.341,0.674-2.828,0.674-4.175
C290.664,263.558,286.76,259.382,281.108,259.382z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M364.556,300.836h-18.841c-5.114,0-8.344,3.1-8.344,7.806c0,4.713,3.23,7.814,8.344,7.814h6.193
c0.538,0,0.803,0.258,0.803,0.803c0,3.505-0.265,6.598-1.075,9.014c-1.882,5.796-7.67,9.426-14.669,9.426
c-7.943,0-12.921-3.903-14.939-10.096c-1.075-3.365-1.48-7.8-1.48-19.648c0-11.842,0.405-16.15,1.48-19.516
c2.018-6.325,6.867-10.228,14.67-10.228c5.924,0,10.362,1.885,13.859,6.724c2.695,3.777,5.387,4.852,8.749,4.852
c4.981,0,9.021-3.638,9.021-8.888c0-2.151-0.674-4.035-1.752-5.921c-4.842-8.204-15.071-14.264-29.877-14.264
c-16.287,0-28.935,7.408-33.644,22.204c-2.022,6.466-2.559,11.576-2.559,25.038c0,13.454,0.538,18.573,2.559,25.031
c4.709,14.802,17.357,22.204,33.644,22.204c16.286,0,28.668-8.204,33.374-22.881c1.617-5.111,2.29-12.645,2.29-20.716v-0.95
C372.362,303.664,369.538,300.836,364.556,300.836z" style="fill: rgb(75, 75, 75);"></path>
</g>
</svg>
</svg>
先程のコードの中にSVGデータを貼り付けます。
pathがすごいことになっていますね…!毎回コードの中に貼り付けると大変です。
この時点ではSVGの中にSVGがあるので赤文字だったりエラーが表示されると思います

SVGデータのタグを<svg>から<symbol>タグに変更
少し長いのでpathは省略させてもらいますね。
先程のコードのSVGタグをsymbolに変更します。
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
<symbol version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" style="width: 256px; height: 256px; opacity: 1;" xml:space="preserve">
<style type="text/css">
.st0 {
fill: #4B4B4B;
}
<g>
<!-- path省略 -->
</g>
</symbol>
</svg><symbol>タグとは?
<symbol> タグは、SVG (Scalable Vector Graphics) 内で定義され、再利用可能なグラフィックや形状を定義するために使用されます。<use> タグと組み合わせて、同じグラフィックを複数の場所で再利用することができ、ファイルサイズを小さくしたり、メンテナンスを簡単にするのに役立ちます。
<g>タグとは?
<g> タグは、SVG内で複数のグラフィック要素をグループ化するために使用されます。これにより、グループ全体に対して共通のスタイルや変換(位置、回転、スケールなど)を適用でき、SVGの管理や操作を簡素化することができます。
変更箇所を間違えやすいので注意です。
不要な属性を消す
symbolタグに入っている属性の中でviewBox以外を消してしまいます。
<style>も消します。
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
<symbol viewBox="0 0 512 512">
<g>
<!-- path省略 -->
</g>
</symbol>
</svg>かなりスッキリしてきました!(pathがアレですが🙄)
<g>タグはSVGを構築する上で重要なので消さないようにしてくださいね。
symbolタグにIDを指定する
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
<symbol id="svg-icon" viewBox="0 0 512 512">
<g>
<!-- path省略 -->
</g>
</symbol>
</svg>格納したSVGをhref属性で呼び出すためにsymbolタグにIDを指定します。
基本的に何でもいいのですが、なにかわかりやすい名前にしておくと良いと思います。
path内のfillをcurrentColorに変更する
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
<symbol id="svg-icon" viewBox="0 0 512 512">
<g>
<path
// 省略
style="fill: currentColor;">
</path>
</g>
</symbol>
</svg>pathタグのstyleのfillをcurrentColorに変更します。
↑コピペ用、クリックでコピーできます。
複数ある場合は全部のfillを変更します。その際はマルチカーソルを使うと便利です♪
currentColorとは?
cssプロパティの一つで、要素のcolorプロパティに設定されている現在の文字色を参照します。
- 現在の色を継承したいとき(border,button等)
- 親要素の色を継承したいとき(flexbox内の要素等)
- SVGの色を動的に変更したいとき
基本的な使用例
.button {
color: red; /* テキストの色 */
border: 2px solid currentColor; /* ボーダーの色がテキストの色と同じになる */
}
.icon {
color: blue; /* アイコンの色 */
fill: currentColor; /* SVGの塗りつぶしに現在の色を適用 */
}参考サイト|SISTER WEB LAB
ここまでで格納するコードの設定は終わりです。
複数登録する場合は<symbol>を追加していきましょう。
使いたい箇所に<svg><use>を設定する
<svg class="svg-icon" width="24" height="24" role="img" aria-label="svg-image">
<use href="#svg-icon"></use>
</svg>コード内の使いたい箇所に上記のコードを入力します。格納したsvgを出力します。
属性について
- class:svgにcssで直接色を指定したいときのため
- width,height:画像サイズの指定
- role:svgを画像として認識させる
- aria-label:画像をテキストで説明する
<svg>タグ内にサイズや画像としての説明の属性を。
<use>はどのSVGを呼び出すかIDによる指定を行います。
何度も使うことになると思うので、スニペット登録をしておくと使いやすいです。

<svg>にクラス指定したらcssで調整できる
呼び出したsvgにクラスも指定することができます。
<svg class="svg-icon" role="img" aria-label="svg-image">
<use href="#svg-icon"></use>
</svg>svgにクラスを指定するとcssにて制御できます。個別に色を変えたいとき、ホバー時のアニメーションを付けたいときなどに重宝します。
.svg-icon {
/* サイズをcssで指定 */
color: black;
width: 36px;
height: 36px;
transition: all 0.3s;
}
.svg-icon:hover {
/* ホバー時の変化 */
color: red;
scale: 1.2;
}storkeにcurrentColorを設定する
矢印のようなsvgのときはstorkeにcurrentColorを指定します。
<svg width="16" height="16" viewBox="0 0 16 16" fill="none" xmlns="http://www.w3.org/2000/svg">
<g>
<path d="M1 8H15" stroke="#393939" stroke-width="1.4" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M8.39453 1L15.0001 8L8.39453 15" stroke="#393939" stroke-width="1.4" stroke-linecap="round" stroke-linejoin="round"/>
</g>
</svg>
- fill=none
- stroke=色指定
以下のように変更します
<symbol id="right-arrow" viewBox="0 0 16 16" fill="none">
<g>
<path d="M1 8H15" stroke="currentColor" stroke-width="1.4" stroke-linecap="round" stroke-linejoin="round" />
<path d="M8.39453 1L15.0001 8L8.39453 15" stroke="currentColor" stroke-width="1.4" stroke-linecap="round" stroke-linejoin="round" />
</g>
</symbol><svg class="right" width="30" height="30" role="img" aria-label="right">
<use href="#right-arrow"></use>
</svg>.right{
color: red; //svgに設定したクラスに色指定
}fillを変更したら画像が変なことになる?消える?というときは試してくださいね
fillとstorkeについて
- fill:図形内部を塗りつぶす
- storke:図形の輪郭を塗りつぶす
輪郭で形が作られているSVG画像はstorkeの調整になります!
SVGのタグで効率的にアイコンを使い回す方法|まとめ

SVGを効率的に使い回す方法を解説しました。
- SVG画像をまとめて<svg>の中に<symbol>で格納
- <use>を使って呼び出し
といった流れになります。
参考コード
何かとクセの強いSVGですが、様々な方法で調整することができます。
そのうちの一つとして参照してもらえたら幸いです☺️
ここまでお読みいただきありがとうございました