VScode上でスニペット登録をするのに手間取ったり手順を忘れてしまうことはありませんか?
何度も使うけど登録めんどくさいな〜と放置してしまうことがよくあります。
VScodeの拡張機能「EasySnippet」で簡単、すぐにスニペット登録することができるので導入方法から使い方までご紹介します!
コーディングの効率が上がるのでおすすめです♪
この記事では以下の内容を書いています
- EasySnippet導入方法
- スニペット登録の仕方
EasySnippet導入方法
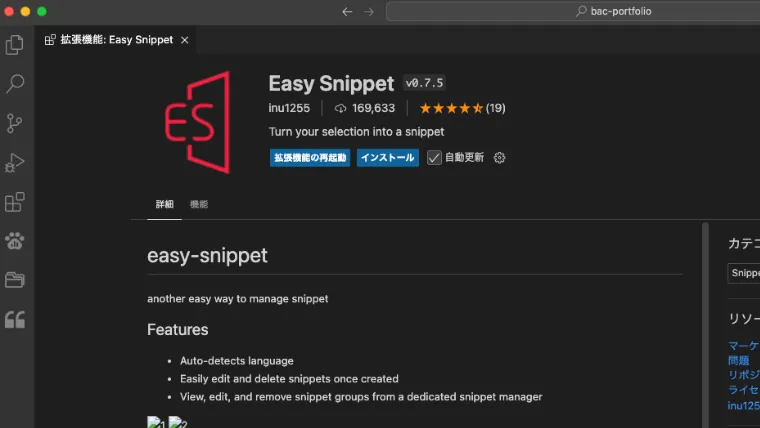
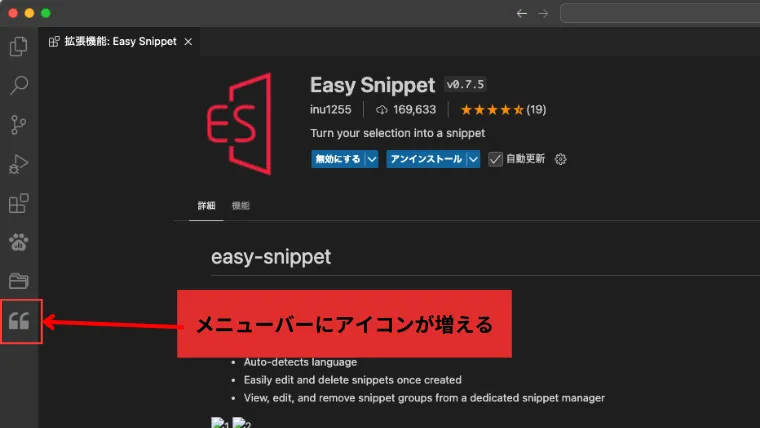
VScode上で拡張機能「EasySnippet」を検索します。
↑コピペ用。クリックしたらコピーできます。

上記の画面が出たらインストール→有効化をします。そうしたら画面左にダブルクオーテーションのようなアイコンが追加されます。

アイコンを選択するとSNIPPET MANAGERが開きます。
言語別にスニペット登録を行うことができますので、以下登録の仕方を見ていきましょう。
スニペット登録の仕方
EasySnippetを使ったスニペット登録の仕方を解説します。
今回はsvgをuseタグで使い回すためのコードをスニペット登録していきます。
最終的にはこんな形になります。
svgとVScodeで入力すると<svg~が出力されます。
// @prefix svg
// @description svgを使い回すコード
<svg width="$1" height="$2" role="img" aria-label="$3">
<use href="$4"></use>
</svg>一つずつ解説していきます!
言語を選択する
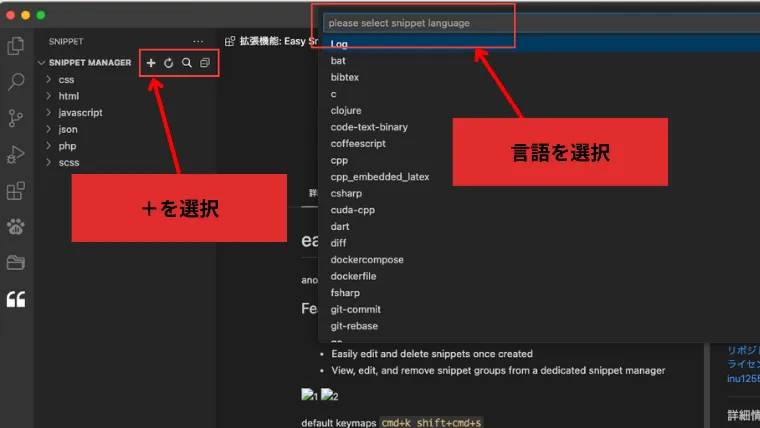
EasySnippetのアイコンを選択したらSNIPPET MNAGERがメニューに出ます。
SNIPPET MANAGERをクリックすると、右側に4つのアイコンが表示されるので、+のアイコンを選択し、言語を選択してください。

今回はhtmlでsvgを使い回すコードを設定するため、htmlを選択します。
呼び出す単語を登録する
同じ検索窓にsnippet keyと出ますので、呼び出したい単語、今回は「svg」と入力します。
// @prefix svg
// @description
上記のようなコメントが表示されると思います。
//@prefix は呼び出す単語を表します。後から変更することもできます。
//@discription はスニペットの説明ですね。ディスクリプションです。日本語を入れても大丈夫です。
呼び出す単語を登録しただけではスニペット登録されないので注意です。
スニペット登録するコードを入力する
//のコメントから1行開けてスニペット登録したいコードを入力します。
// @prefix use
// @description svgを使い回すコード
<svg width="" height="" role="img" aria-label="">
<use href=""></use>
</svg>今回はsvgを呼び出すために必要な情報をまとめたコードを設定します。
widthやheightは必須ですし、roleやaria-labelなんかは忘れがちですね!
属性のメモ
- width:横幅
- height:縦幅
- role:svgが画像としての役割を持っていると伝える
- aria-label:画像の説明をテキストで行う。画像に限らずaria-labelはボタン、リンク、カスタム要素等幅広く使える
- href:svgに設定したidを呼び出す
コードを入力したらひとまずスニペット登録はできます。 しかしこのままだと少し使いづらいので一工夫加えます。
タブキーで入力箇所へ移動するようにする
スニペットを呼び出したときに入力箇所にカーソルが当たるようにします。
$1,$2と指定した箇所にタブキーを押すことで数字順にカーソルが移動します。
各属性の""内に$を設定しましょう!
// @prefix use
// @description svgを使い回すコード
<svg width="$1" height="$2" role="img" aria-label="$3">
<use href="#$4"></use>
</svg>このようにしたらwidthの数字からカーソルが当たり、タブキーを押すだけでサクサクと各属性を入力できます♪
お疲れ様でした!
上記のコードの注意として、hrefのリンクに#を付け忘れるとsvgが呼び出されません。私はこれで小一時間溶かしました
EasySnippetで簡単にスニペット登録|まとめ

拡張機能を使うことで簡単にスニペット登録することができました。
- メニューバーのアイコンをクリック
- 言語を選択
- 呼び出したい単語を入力
- スニペット登録したいコードを入力
- 毎回入力する箇所に$1,$2~を入れる
VScodeのデフォルトの機能でできるからいいやと思っていましたが、メニューバーからさっと登録することができるのは非常に楽です。
また、どんなスニペット登録してあったかな?と確認がすぐにできるのが個人的にとても良いです。
少ないですが、私が登録しているスニペットを紹介します
ピクチャータグを呼び出す。767px以下はpicture、768px以上ではimgタグの画像。
// @prefix picture
// @description Basic picture tag with responsive sources
<picture>
<source srcset="$1" media="(max-width: 768px)">
<img src="$3" alt="$4">
</picture>sassで使用。疑似要素に画像を当てたいとき
// @prefix before
// @description CSS before pseudo-element
&::before{
position: absolute;
content: "";
background: url(../)center / cover no-repeat;
top: 0;
left: 0;
width: auto;
height: auto;
}// @prefix after
// @description CSS after pseudo-element
&::after{
position: absolute;
content: "";
background: url(../)center / cover no-repeat;
top: 0;
left: 0;
width: auto;
height: auto;
}