当記事はデイトラでWEB制作コースを受講して32週間、どんな状況でどんな勉強をしているのかまとめています
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなカリキュラムなの?
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
基本的に目次を見れば内容がわかるように書いてあります。
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
デイトラ卒業制作課題を初めて1ヶ月か過ぎました!
この記事では以下のことについて書いています
- wordpressで詰まったところ
- 生成AIをいくつか使ってみた感想
wordpressで詰まったところ
今週もたくさん詰まりました。wordpress関係ないところでも沼って時間を溶かしてしまったのが反省です。
以下が詰まったところと解決法です。
svg画像の背景が変更できない

svg画像つきのボタンをホバー時に色を変えたい…、だけどホバーしたときにsvgの画像まで潰れてしまう…🤔
原因、解決方法
figmaを使っているのですが、画像を取る場所を間違えていたのが原因でした。選択の箇所を変えてやるとアイコン部分だけ取得できました。
IDに飛ぶリンクを作成する
同じ表現をするためにwordpressでは同じコードをループさせて表示させます。
同じ表現をするのには便利ですが、個別にaタグでリンクする必要がありました。
idを設定したいのですが、ループする記事は同じ内容になるため個別にidをつけられない…🤔
結局、個別にコードを書いてidをつけるという力技でなんとかしました
記事のIDを指定して、同じコードを使い回す
記事のidを指定して同じコードを使いたいと思い、phpにてpost_idを指定する関数を使ってみたものの、読み込まれず。
- if(is_single('$post_id')とか
- if(is_singular('$post_type')とか
- get_post($post_id)とかやりましたが表示されませんでした。
解決方法
以下のようにコードを組み、投稿記事idを読み込み、内容を表示するようにしました
<?php
// 特定の投稿IDを設定
$post_id = 100;
// 投稿オブジェクトを取得
$post = get_post($post_id);
if (!$post) {
echo '投稿が見つかりません。';
return;
}
//以下出力したい内容を入れる
?>出力したい内容はテンプレートパーツにまとめて、idを手入力で変更、表示を変えていました。
カスタムフィールドを設定する
デイトラ上級で勉強する内容です。内容を自由度高く設定できる便利な機能です。
しかしな〜んにも覚えていなかったので動画を見直して関連する記事を見て、過去の自分のメモを見て思い出していました🙄
カスタム投稿のタームを出し分ける
カスタム投稿に登録したターム(カテゴリのようなもの)によって、表現を変える課題がありました。
指定した記事からタームを読み込んでくれというコードを書いても全く表示されず…。
丸一日位悩みました。
解決方法
タームを読み込む場所を間違えていました。
具体的には
get_the_term($post,'$taxonomy(タクソノミーのスラッグ)')とする必要があるところ、カスタム投稿タイプのスラッグを入れていたため表示されませんでした。
値を確認するためのテンプレートタグを使うことで判明しました。
<?php
echo '<pre>';
var_dump($post_tags);
echo '</pre>';
?>変数に格納された内容を確認するためのコードですが、非常に便利です。

なにもない場合はNULLと表示されます■━⊂( ・∀・) 彡 ガッ☆`Д´)ノ
別ページのIDへのリンク
aタグからidの箇所へ飛ぶ場合は、ヘッダーの分位置を調整して飛ぶようにします。
その場合はjavascriptを使ってスクロール位置やoffset位置をtop-100pxなどして調整していました。
別のページへ飛ぶ場合はjavascriptを読み込む前に飛んでしまい、位置調整がうまくできずに沼りました。
- 読み込む順番を変えてみたり(ページの上の方に<script>を設置)
- javacriptの内容を変えてみたり
- idではない方法でリンクできるのか調べたり…
結局どれもうまくいきませんでした。
解決?方法
いろいろな記事を見ましたが、htmlとcssで位置調整をする方法を取りました。
リンク用のクラスを作ってidを設定。飛ばしたいところに設置。
クラスのcssにtop-100pxとしました。
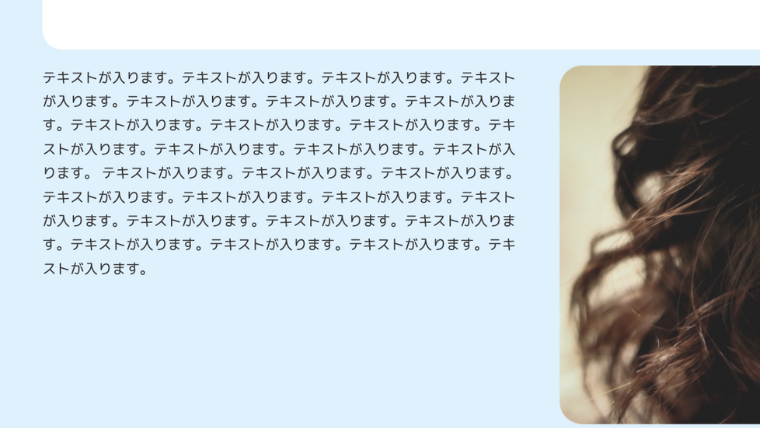
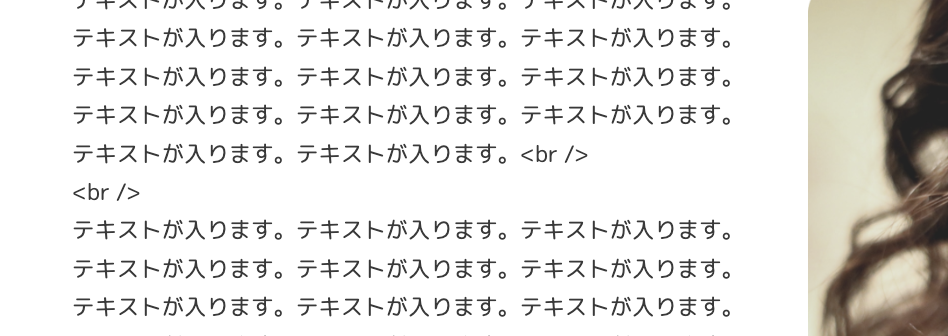
カスタムフィールドのテキストエリアの改行

カスタムフィールドにて、textareaを使うと複数行のテキストを作成できます。
しかし単純にget_post_meta()を指定すると、改行しないまま反映されます。<br>が反映されないのです。
nl2br()を使うことで、<br>の改行を反映させることができるのですが、esc_html()によってエスケープさせると<br>まで本文に出力されてしまいました

解決方法
出力するのにesc_thml()で囲ってしまうと上記のようになってしまうためエスケープ処理をせずに出力させました。
セキュリティ的にちょっと良くないかもしれません…。
生成AIで使っているもの
現状、3つの生成AIを使って学習しています。
ChatGPT

4oになり、GPTが無料でも使えるとのことなのでwordpressに特化したGPTsを使っています。
テンプレートパーツに対応したり、意図を汲み取って言ってもいない事をコードとして表示したりとかなり高性能と感じます🤔
プラグイン周りのことは聞いていませんが、聞いたら答えてくれそう。
Gemini
googleが開発している生成AIです。検索からの回答結果が強く、そこはさすがと思います。
少し前まではchatGPTのほうが回答結果が良かったと感じますが、ここ1ヶ月位は検索結果+AIからの返答と言った感じで使うメリットを感じています。
- テスト用のテキストを500文字程度で作って
- 架空のスタッフの設定を考えて
など、ちょっとしたことに使っています。
Perplexity

検索に特化したAIです。複数の検索結果から質問に対する答えを出してくれるので、自身で検索して答えを探すといったプロセスが省けます。
コード訪ねたらしっかり使えるコードを返答してくれるため重宝しています。
過去の回答に強い結びつきがあるため、急に違う話題を聞くと返答してくれません。
(コードのことを聞いてるチャットで今日の天気を聞いたらわかりませんと言われる。)
聞く内容別に違うスレッドを立てる必要がある感じです。
【デイトラ】卒業制作課題5週目【web制作コース】|まとめ

web制作の学習を始めて32週目になりました。
wordpressに苦戦する毎日です。使うことで収入が増えると信じて毎日学習をしています
今週もたくさん沼りました。
- svg画像の背景が変更できない
- figmaから画像を取る箇所が間違っていた
- idに飛ぶリンクをループ処理すると設定できない
- ループ処理しないで個別にコードを書く
- 同じコードを使い回すためにidを指定するコードがわからない
- get_post($post_id)タグを使う
- カスタムフィールドってなんだ…?
- 勉強し直し🤔
- カスタム投稿タイプとタクソノミーのスラッグを間違える
- var_dump()を使い内容を確認
- aタグのidへ飛ぶリンクの位置調整がjsでできない
- htmlとcssを使って調整
- カスタムフィールドのテキストエリアの改行のやり方
- esc_html()を外す
学習のために使っている生成AIは3つほど
- ChatGPTのGPTsの中のWordPress Wizard
- Gemini
- perplexity
現在学習時間は945時間、卒業制作課題に取り掛かってから145時間経過しました。
学習だからと時間かけてますが、実務だったら焦っていることでしょう…💦
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/