デイトラって実際どうなの?
様々な口コミやネットの評判を見ていると、稼げるようになったり挫折したりと様々な意見がありますね。
プログラミングのことはさっぱりわからない私が
- デイトラのWEB制作コースを受けたら稼げる?
- そもそも初心者でもプログラミングができるようになるの?
上記を実際に体験して検証してみることにしました!
デイトラをやってみようかなと思うけど、あと一歩決めかねる…。そんな人の判断材料になったら嬉しいです。
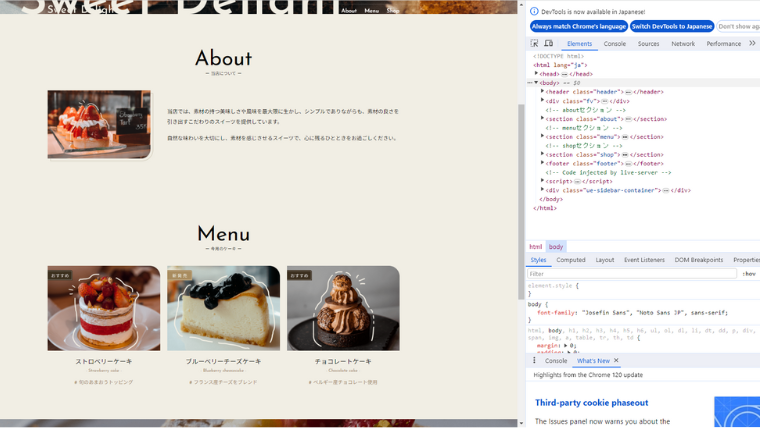
デイトラを受講して一週間。未経験の私でもサイトを作れましたよ!

動画に沿って手を動かしただけなのでまだまだですが、形になりました!
初心者にもできる?
デイトラは元々Daily-Trial(デイリートライアル)、一日一題の問題を解いて90日でプロのスキルを身に着けようというコンセプトです。
各セクションがDAY0(初日)、DAY1(次の日)といったように分けられております。
順番にやっていけばできる!すごい!
全くの初心者からDAY〇~の日々の学習を追っていくだけでHTMLのコードを触れるようになります。
悩んでいるより早くやればよかった~!というのが正直な感想です。
デイトラは挫折しやすい?
デイトラを検索すると「後悔」「挫折」というサジェストが出てきます。
不安をあおられますよね…。
デイトラは「フリーランスとして活躍してほしい」という願いを込めてやや放任主義、自分で考えて進んでほしいという側面があります。
受講生がおんぶにだっこで試験をクリアしても卒業した後何もできなくなってしまう。それは避けたい。という思いがあるのです。
デイトラでプログラミング能力は身につく?
結局のところプログラミング能力は身につくのでしょうか?
受講して1週間ですが、細かいタグや装飾の事は覚えきれていませんが続けていけばWEB制作できる実感がわいています。

上記の画像は私が実際にコードを打ち込んで作ったサイトになります。
一つ一つ細かく動画で説明してもらい、動画に沿ってコードを打ち込んでいく形です。
コードを打ち込むたびに変化していくサイトを見るのは楽しいですよ!
初心者がデイトラでプログラミングを学んだらどうなる?❘まとめ

まだまだ一週間なので難しいことはできませんが、日々成長している実感があります。
動画に沿ってですがサイトを作ることもできました。
DAY7までデイトラのカリキュラムを受けてみて覚えられたのは
- HTMLの意味、役割
- CSSの意味、役割
- デベロッパーツールの使い方
- よく言われている「タグ」「要素」「プロパティ」の意味
- 質問の重要性
- <head>や<body>の意味
- WEBサイトの大まかな構成
等々、書いていけばきりがありませんが情報の密度が濃いです。
ネットに触れる現代、全部の情報が役に立つなと感じています!
と、サイトを作ってウキウキで次のカリキュラムに進むと現実が見えました。