当記事はデイトラでWEB制作コースを受講して13週間、どんな状況でどんな勉強をしているのかまとめています!
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなものなの?
そんな方の判断材料になれば幸いです!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
13週目はswiperというものをひたすらいじっていました。難しい~!
当記事内ではswiperについて初学者から見た使い方を解説しています。同じくスワイパーの扱いがわからない、よくわからんという方に届いたらうれしいです。
図解入りで説明しています!
\デイトラを受けるならここから/
Swiper(スワイパー)とは?
スライドショーが実装できるJavaScriptのプラグインになります。
プラグインとは「拡張機能」の事で、Swiperはスライドショーを実装するための拡張機能の名前ですね!
これを使えば簡単にスライドショーが実装できる!と話題(らしい)のですが、使い方が難しく、悪戦苦闘していました。
デイトラ内でも簡単に使い方を説明してもらえますが、HTML、CSS、JavaScriptが絡んでくるためJavaScriptに慣れていないとすごく難しく感じます。
簡単に実装できる!とのことですが、やれることの幅が広すぎて把握できない感じです。
スワイパーのデモをコード付きで紹介している公式サイトを3日間ずっと見て、触っていました。それでもやっぱりよくわからん!
ちなみに、↑のスワイパーはワードプレスだとこんな風に書いています。
各クラスにstyle当てているだけです。長い。
<swiper-container
class="mySwiper"
pagination="true"
pagination-type="fraction"
style="height: 428px"
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #8bf09d;
"
>スライドしてみてね→</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #6ebaa8;
"
>Slide 2</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #6589ab;
"
>Slide 3</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #5b5ba6;
"
>Slide 4</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #9660b5;
"
>Slide 5</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #9660b5;
"
>Slide 6</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #9660b5;
"
>Slide 7</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #a653a2;
"
>Slide 8</swiper-slide
>
<swiper-slide
style="
text-align: center;
font-size: 18px;
background: #fff;
display: grid;
place-items: center;
background-color: #802e53;
"
>Slide 9</swiper-slide
>
</swiper-container>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-element-bundle.min.js"></script>
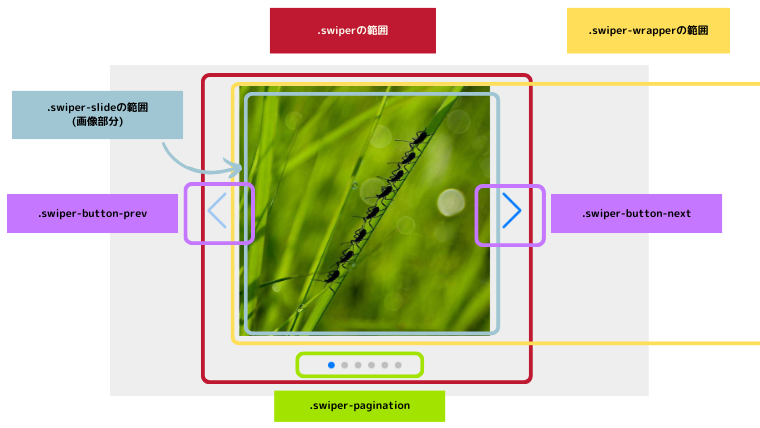
SwiperのHTMLを図解化する

少し専門的な話になります。そして同じくスワイパーに苦しんでいる初学者に少しでもためになればと思います。
スワイパーを扱うのに、基本となるHTMLとJavaScriptがあり、それらを調整して自身の表現したいスライドショーを作成します。
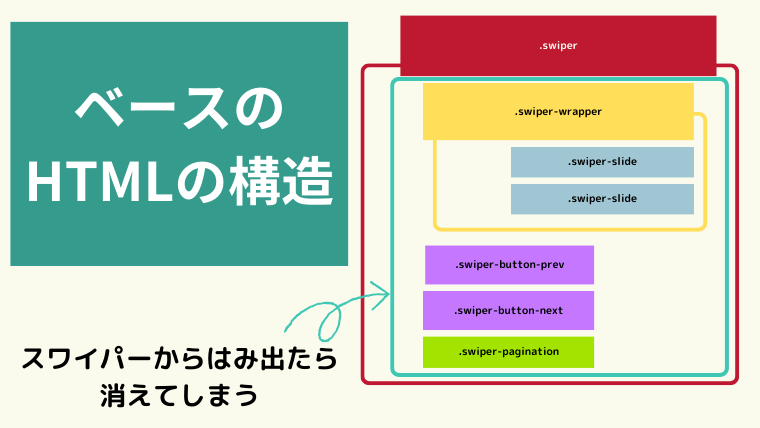
HTMLの構造を図解化しました。

骨組みとなるHTMLの構造が分かればCSSで見た目を整えてやるだけでいいのですが、構造を理解するまですごく時間がかかりました。
swiperクラスからはみ出たら表示が消えるので、消したくないのをswiperクラスから出したり、違うクラスを足してやったりとする必要があります。
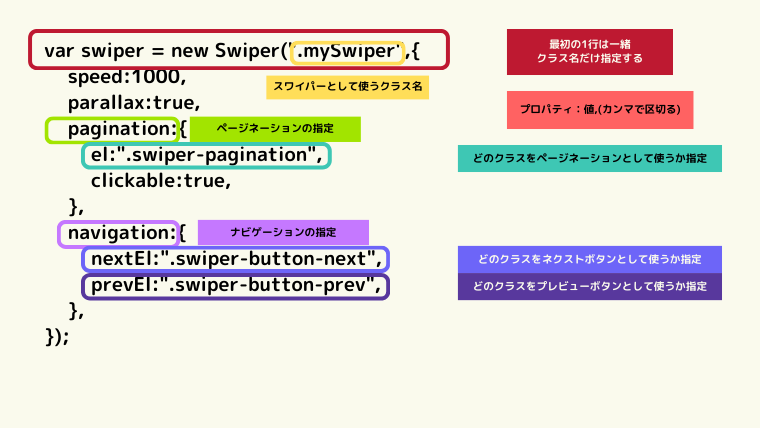
swiperのJavaScriptはよく見たら単純!

swiperを扱うためにはJavaScriptを使用する必要がありますが、こちらもややこしいです!!!
とはいえ、大きな枠さえつかめれば使えるはずです。
スワイパーのベースのコードがあるため少しわかりづらいですが、最初にスワイパーのクラスを指定して、その中にプロパティ:値を入れていくだけです。
スワイパーを勉強するために、プロパティを色々入れてみて実験してみました。その際もhtmlを組みなおして一から書く練習をしていました。
プロパティやどんなものがあるかはスワイパーのデモサイトで確認できます。
【体験談】初心者がデイトラでプログラミングを学んだらどうなる?【13週間目】❘まとめ

スワイパーの沼にハマった13週目でした。
将来実装するときに絶対苦労するだろうなと思いまして、時間をかけて理解するまで取り組みました。半分くらいデイトラ関係ないです。
HTMLの構造を理解すればどこをいじったらいいかわかってくるはずなので絶えず勉強していきたいと思います!
時間をかけてよかったなと思えるのは、デイトラの動画だけではここまで理解できなかったので自分で考える大切さを再確認できました。
動画のカリキュラムはすごく良いのですが、スワイパー実装して、CSSこうやったら見本通りに作れますよ、といった動画になっています。
動画を見ただけでは応用が効かないので改めて覚える必要があります。
web制作コース中級ではJavaScriptは簡単にしか触らない印象がありますので、JavaScriptが絡んでくると苦労しますね。
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/

















