当記事はデイトラでWEB制作コースを受講して9週間、どんな状況でどんな勉強をしているのかまとめています!
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなものなの?
そんな方の判断材料になれば幸いです!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
9週目は記入欄の実装やいろんなパターンの表現ができるような学習をしました!
今回の記事は手を動かすのが中心になったため、私の学習方法、かかった時間などを書いています。
\デイトラを受けるならここから/
質問フォームに大苦戦

ホームページでよく見る、お問い合わせの項目を作成しています。
コンタクトフォームというのですが、中身が非常にいろいろ詰まっており、コーダーの間でも難しいと言われているようです。
デイトラのカリキュラムの動画に沿って作成していけばできるのですが、覚えることが非常に多く、正直1~2回やった程度では覚えきれる気がしません…。
それでも、個人ブログ、企業のホームページなどでは必須のためしっかり覚える必要があります!
覚えの悪い私はNotionというメモアプリを使い、一つ一つメモしながら進めていきました。
Notionとは?

Notionとは?使って1週間の感想は「いろいろできるメモアプリ」です。
Notionの特徴はドキュメント関連のツールが集約できる機能性の高さ、オンライン作業に最適な編集環境、拡張性の高さなどが挙げられます。
引用|Schoo
最新のメモアプリということもあり、ちょっと話題にもなっているようですね。
いろいろできすぎて私には使いこなせていませんが、それでもいいなと思う点がいくつかあります。
使ってみて良いと思った点
- 無料版でもほとんどの機能が使える
- タイトルを一覧で見て、検索できる
- タグでまとめて見やすくできる。
- 自分が書いたコードをキレイに整理できる。(重要!
コーディングをしていくにあたって、コードをキレイにまとめられるのは非常に良いためプログラミングの勉強と相性がよく感じます!
ボタン、見出しのコーディングノック25本

一通りのカリキュラムが終わった後はボタン、見出しを自分でコードを書いて表現してみてね。といった課題を出されます。
今まで学習したことを覚えていればある程度はできるのです。
ですが、私はさぁやれと言われてもなかなか手が動かず…今までの復習から始めました。
学習方法の紹介
この記事を書いている現在、無事に25本ノックを終えて課題は完了したのですが我ながら時間がかかったと思っています。
Twitter(X)を見ていると8~10時間程度で終わらせている人が多い印象ですが、それよりも多くの時間がかかりました。20時間位?
html、CSSで大事となるブロック要素、インライン要素の事をあまり理解していなかったためですね。そこからの復習になりました。(´;ω;`)ウゥゥ
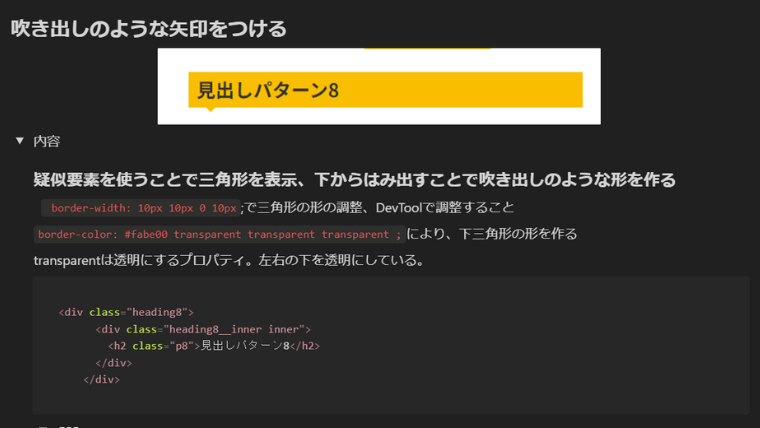
また25本ある内容を一つ一つ何がポイントか、どの要素がどの効果があるのかをまとめていました。こんな感じです↓

時間はかかりますが、今後にも使えるようにしています!
初心者がデイトラでプログラミングを学んだらどうなる?【9週間目】❘まとめ

9週目に入り、手を動かすことが多くなったのと、覚えることが複雑になってきた印象があります。
毎日勉強していますが毎日調べ物の日々です。
知らないことを覚えるのが楽しい!といった人には向いているのかな、と感じます。
HTMLのタグの用途、ブロック要素、インライン要素の組合せによる配置、疑似要素の使い方等々、専門的な言葉を覚える必要があります。
それでも、覚えの悪い私でも続けていたら結構何とかなるもんです。
9週間もやっていると何となくこうかな?といった感覚がつかめてきます未経験でも続けていたらなんとかなるものだなぁと。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/