当記事はデイトラでWEB制作コースを受講して27週間、どんな状況でどんな勉強をしているのかまとめています!
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなものなの?
そんな方の判断材料になれば幸いです!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
実案件チャレンジに2週間遅れで完成しました。やるだけやったけど遅い(´;ω;`)
この記事では以下の3点についてまとめています。
- 実案件チャレンジを終えた所感
- ただ動画を眺めてるだけじゃ足りないと思った内容
- 失敗したなぁと感じた事
現在学習時間780時間を超えましたが、まだまだこれからと感じます。やりたいことが多すぎて、 学習沼にハマっている気がします(営業をせずに延々と学習してしまう人)
\デイトラを受けるならここから/
実案件チャレンジを終えた所感

デイトラ実案件チャレンジというものをやってみて、大体3週間かかりました。
本来なら1週間で終わらないといけない課題を3週間もかかってしまい、色々と思うところがあり、反省点が多いです。
今の自分のペースだと1週間で終わらせるのは確実に無理なので、もう少しボリュームの少ない案件を受けるか、自分のコーディングスピードを上げないといけないと感じました。
- HTML,CSS,Javascriptを使ったサイトの作成
- ホバー、スクロール、アニメーションの実装、検証
- パーフェクトピクセル、各検証ツールを使った確認
これらの作業を行うのですがサイトの作成時点で納期に間に合わず…寝不足も手伝いその後はなかなか作業が進められずに3週間かかりました。
第二回実案件チャレンジはデイトラ公式も「ボリュームがある」と言っていた程なのですが、それでも110Hはかかりすぎたのかなぁと感じます。
今回の実案件チャレンジの内訳は
サイトの作成に79H
完成後の調整に31Hほどかかりました。もっと縮めたい!
動画を眺めているだけじゃ足りないと思った内容

動画を眺めてコーディングを覚えるのはすごく重要だと感じていますが、それだけでは足りないことが多々ありました。
基本的にコーディングの動画を見ている分には、時間制限がないため、迷いながらでもできれば良いというところがあります。
実際にチャレンジとして受けた時、期限があるため早くコーディングをしなきゃいけないというところで今の実力不足を痛感しました。
そのためには必要なパターンを登録しておき、手早く思ったコードを呼び出せるようにしておくことが重要になります。
具体的にすぐできること
- 過去に作ったサイトをコピペできるようにしておく
- 使いたい部位をサイトから抜き取る
- ヘッダー、フッター、ファーストビュー、QandAなど汎用的に使えそうなコードはそれぞれまとめておくなどなどの事前準備が必要ですね!
デイトラ公式のメンターであるはにわまんさんがおすすめするスニペットはまとめるべきです!
実際に案件チャレンジしてみて学んだこと

「たくさんの学びがありました!」というとそれだけで終わってしまうので、具体的にこんな学びがあった〜、コレが課題だ〜というのを改めてまとめていきます。先週もちょっと書いた気がしますが。
ちょっと具体的に書いているのでコードがでて、コード書いたことない人には分かりづらいと思いますが、「たくさんあるな〜」程度に見てもらえたら幸いです。
たくさんある!実案件チャレンジからの学びと課題
HTMLの作成手順を各順番、ファイルを作るところからまとめる必要がある
ヘッダーはコピペで作成できるようにするべき、大雑把に4種類のコードをまとめておく
🌱 ヘッダーの実装はこの4つができればOK!!
— りょー|コーダー (@Ryo_web_cording) June 4, 2024
80サイト以上のWEBサイトをコーディングしてみて、求められたヘッダーの動きは大体下記4つでした!
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
① スクロールしたらヘッダーの高さが変わる
② スクロールしたら違うヘッダーを出す
③ FVすぎたら色を変える
④… pic.twitter.com/dkrPkU6JOf
レスポンシブに対応するために、clamp関数、相対単位を使用するコーディングを覚える必要がある
共通のアイテムや、コンテンツ幅を理解して早めに共通のコードを作成する、同じ箇所が3つあったら作る。
アイコンの配置方法を忘れてしまっていたため、配置するコードをまとめておく。
チェックボックスも同様に。
長丸のボタンをコピペで作成できるようにしておく。
svgはcssで配置したほうがコードがスッキリする。大きさや色を変えるにはmask-imageプロパティを使用する。
吹き出し風のテキスト背景を作る方法は背景色+△の疑似要素にfilter:drop-shadowプロパティを使用する。
filter: drop-shadow(0px 0px 5px rgba(0, 0, 0, 0.65));
カードレイアウトを交互に左右対称に配置するには:nth-child(even)プロパティを使うと偶数に効かせられる。(カードレイアウトに限らずですが)
.card-content:nth-child(even) {
@include mixin.mq("xl") {
flex-direction: row-reverse;
& > .card-content__text-box {
margin-left: 0;
margin-right: 32px;
}
}
}
カードレイアウトの配置をspとpcで変えたい場合はdisplay:contentsを使う。
orderプロパティを使うことで、配置の優先度を変更できる
テーブルタグの編集はとても大変、外周を丸角にするためには
border-radiusとoverflow:hiddenプロパティを使う
タイトルの左右に疑似要素(アイコン)を配置するためには
・クラスを一つ増やす
・増やしたコードに以下を足す
・タイトルを増やしたクラスで囲う
.title-wrapper {
display: flex;
justify-content: center;
align-items: center;
gap: 8px;
padding: 0;
&::before {
display: inline-block;
content: "";
background: url(...) center / cover no-repeat;
width: 25px;
height: 40px;
flex-shrink: 0;
}
&::after {
display: inline-block;
content: "";
background: url(...) center / cover no-repeat;
width: 25px;
height: 40px;
flex-shrink: 0;
}
}詳細は別記事にまとめたいと思います。
linear-gradientはbackgroundで使うとき、background-image扱いのためホバーでcolorとして変更ができない。変更したいときは上に要素を重ねるように使う。
swiperにheightやwidthを入れると読み込むたびに挙動がおかしくなったり、表示幅が変わったりする。ただ、高さを指定するときはswiper-wrapperを使うと良かった。
swiperはCDN版を使っているとバージョンが変わり、動きが変わってしまう可能性がある。使うバージョンをしっかりダウンロードして使うことで安定する。
テキスト幅、位置の調整は
text-align
line-height
letter-spacing
white-space: nowrap
align-item
vertical-align: middle;
font-size
この6つのプロパティでなんとかなることが多い。text-align:justify;は左右幅いっぱいにテキストを広げるけど、1行だと効果を発揮しない。
1行のテキストを幅いっぱいに広げたいときはtext-align-last:justify;を使う。
svg画像をcssで調整したほうがわかりやすかった。空の<span>にsvgを入れてcssでwidthやheightを指定することができる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline SVG Mask Example</title>
<style>
.masked-element {
width: 300px;
height: 300px;
background: url('https://via.placeholder.com/300') no-repeat center/cover;
mask-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><circle cx="50" cy="50" r="40" fill="black"/></svg>'); /* インラインSVGマスク */
mask-size: contain; /* マスク画像のサイズを要素に合わせる */
mask-repeat: no-repeat; /* マスク画像の繰り返しを防ぐ */
}
</style>
</head>
<body>
<div class="masked-element"></div>
</body>
</html>
スワイパーで真ん中だけを大きく表示するためには周りを小さくする必要がある。
.swiper-wrapper {
height: 201px;
/* スライド全体のスタイル */
.swiper-slide {
transition: all 0.3s ease;
}
/* 左右のスライドのスタイル */
.swiper-slide-prev,
.swiper-slide-next {
transform: scale(calc(320 / 480));
}
/* 中央のスライドのスタイル */
.swiper-slide-active {
transform: scale(1);
}
}
スワイパーのCDN版はバージョンが変わるかもしれないため、ダウンロード版を使用した方が良い。
line-heightは170%などで表示するとたまにおかしくなる。line-height:1.7;だと安定した。
テーブルに関しては、chatGPTにスクリーンショットを貼り付けて、コードを作成してくれと入れると作ってくれる。
ピクチャータブは4行でできる。その際(min-width:900)とするとエラーとなる(pxが必要)
<picture class="fv__img-1 fv__item">
<source media="(min-width:768px)" srcset="./img/~~" />
<img src="./img/~~"> alt="" />
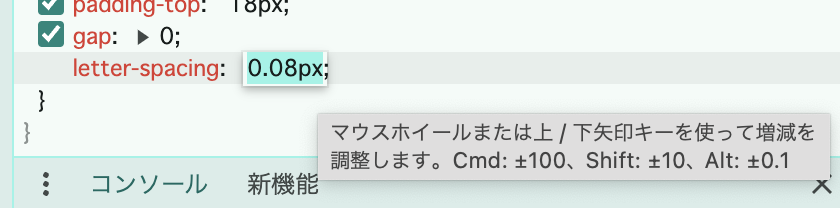
</picture>devtoolは細かい数字の調整をショートカットでできる。

別のブラウザで画像を表示するときには、カンマからじゃないと表示されない。画像パスが正しく読み込めないことがある。
<img src="./img/~~ /> //ちゃんと読み込む
<img src"/img/~~ /> //FireFox,safariでは読み込まない【体験談】初心者がデイトレでプログラミングを学んだらどうなる|まとめ

27週目になり、現状としては上級の途中で止まっています。
今回の実案件チャレンジではトータル110Hをかけて行いました。一日4時間程度しか使えないため、時間がかかっていますね。
まだまだ卒業制作や実務編が残っているため、残り半年とはいえ気が抜けない状況です。
データの学習だけでなく、本を読んだり、今回のような実案件チャレンジをして若干遠回りをしているものの、自分の中ではデイトレに集中して学習しているのにこの有様です。
もうちょっと効率よく行動できると良いのですが、早い人だともう卒業制作を終えて実務に取り掛かっている人もいます。そういう人はかなり要領が良く、学習能力も高い人のように感じます。
凡人は凡人らしく地道にやっていきたいと思います。
デイトレサポートの1年というのも1つの区切りにして、1年のうちにデイトレを卒業できるように頑張っていきます!
現在学習時間は780H、学習するほど足りないと感じます!
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/