当記事はデイトラでWEB制作コースを受講して46週間、どんな状況でどんな勉強をしているのかまとめています
未経験、異業種、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
LP制作に多用したgridレイアウトについてまとめていきます。
この記事ではgirdレイアウトの実例についてまとめました。
- grid苦手だな。
- 覚えたいんだけどよくわからないんだよね。
- flexでもなんとかなるからまた今度でいいかな。
そんなふうに思っている方に見てもらいたいです!
gridレイアウトの実例
シンプルなものからやや複雑なものまで、実例を交えてコードをまとめました。
gridを扱う際にgridとinline-gridがあるのに注意です。
display:grid // 子要素がブロック要素になる
display:inline-grid; // 子要素がインライン要素になる縦1列、スマホサイズのレイアウトなど

コンテンツを縦一列に並べるスマホサイズなどでよく見られる配置です。
display:gridを指定した要素に、子要素が縦に並びます。
横に何列並べるかを指定するgrid-template-columnsを一つだけ設定します。
grid-template-columns: 1fr;子要素の間の調整にはgapを使います。
<div class="grid-container">
<div class="grid-item">アイテム1</div>
<div class="grid-item">アイテム2</div>
<div class="grid-item">アイテム3</div>
<!-- 以下同様 -->
</div>.grid-container {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: repeat((1fr));
gap: 10px;
}
.grid-item {
/* グリッドアイテムのスタイル */
}横一列、ヘッダーのレイアウトなど

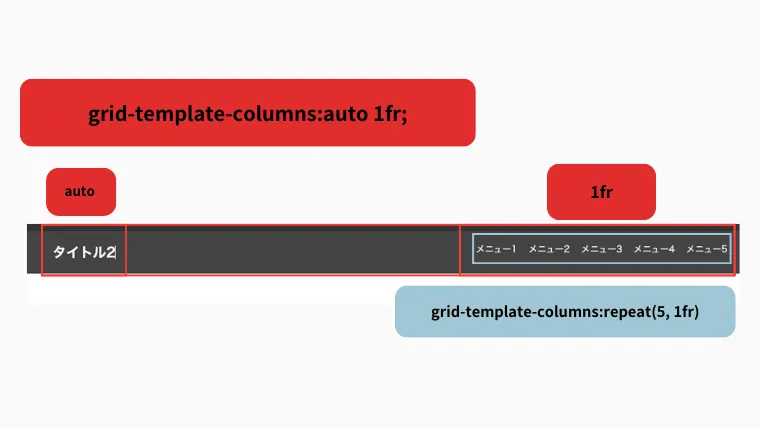
このコードでは、headerタグ内にロゴとメニューを並べたヘッダーを作成しています。
header-containerクラスを使用し、グリッドレイアウトでロゴとメニューを2列に分けて配置しています。
まず、header-containerクラスでは、display: grid;を使用してグリッドレイアウトを作成し、grid-template-columns: 200px 1fr;でロゴの列を200px、メニューの列を残りの幅(1fr)に設定しています。
また、grid-gap: 20px;でロゴとメニュー間の間隔を20px確保し、max-width: 1200px;で最大幅を1200pxに制限しています。
justify-content: space-between;でロゴとメニューを左右に配置し、margin: 0 auto;でコンテナ全体を中央揃えにしています。
メニュー部分のulタグにはgrid-template-columns: repeat(5, 1fr);を適用し、5つのメニュー項目を均等に並べています。grid-gap: 20px;によりメニュー項目同士の間隔を設定し、list-style: none;でリストのデフォルトの点や番号を非表示にし、シンプルなメニューを作成しています。
タイトル2ではメニューのulタグにjustify-self: end;を付けて右に寄るようにしています。
.nav-menu {
justify-self: end;
}このグリッドレイアウトは、レスポンシブ対応や調整が簡単なため、ヘッダーレイアウトとして重宝しております!
<header class="header">
<div class="header-container">
<div class="logo">タイトル1</div>
<nav class="menu">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
</ul>
</nav>
</div>
</header>
.header-container {
display: grid;
grid-template-columns: 200px 1fr;
grid-gap: 20px;
max-width: 1200px;
justify-content:space-between;
margin: 0 auto;
}
.menu ul {
list-style: none;
margin: 0;
padding: 0;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 20px;
}
2列のレイアウト、カードやブログ記事を並べる
タイル状に並べるグリッドレイアウトです。
grid-template-columns: repeat(2, 1fr);grid-template-columnsで列を2つ設定し、繰り返すようにrepeatとします。
同じように3つ並べたいときはrepeat(3,1fr)と繰り返したい数字を入力します。
1frの箇所はautoであったりpxを指定したりと調整ができます。
一部が大きいグリッドレイアウト
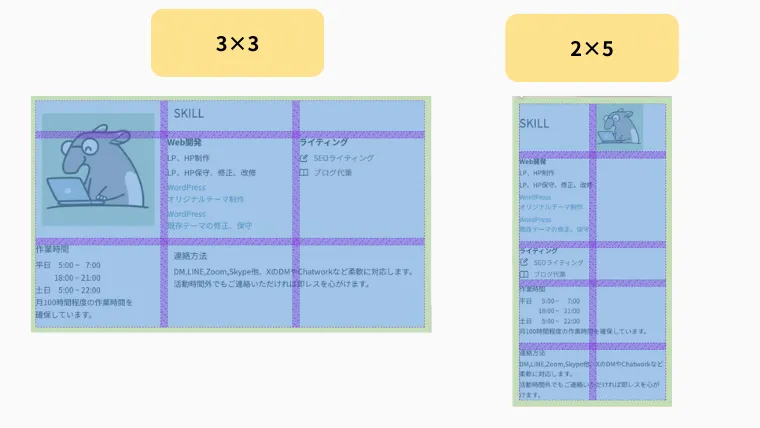
3*3のレイアウトを工夫して、一部が大きくなるように調整します。
上記のような配置をベースに考えていきます。
1が大きくなりました、大きくするのに範囲を指定していきます。
<div class="grid-item grid-item-large">1</div>.grid-container {
display: inline-grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 10px;
}
.grid-item-large {
grid-column: 1 / 3;
grid-row: 1 / 3;
background-color: #aaa;
}grid-columnとgrid-rowを使って範囲を指定します。
左上を1として、1から3までの範囲を使います、という指定です。
columnは横方向、rowsは縦方向の数字を指定します。

図のように指定した範囲をまるっと使います、というプロパティです。
指定する範囲を変えてやれば、違う箇所に配置することができます。
真ん中にメインコンテンツを配置する、3カラムの例です。

.grid-item-large {
grid-column: 2 / 3;
grid-row: 1 / 4;
background-color: #aaa;
}他にも、grid-template-columns: repeat(12, 1fr);
grid-template-rows: repeat(12, 1fr);
等としたら12*12のレイアウトを組めます!
様々な組み合わせができますね!
奇数の要素を真ん中に配置する
グリッドレイアウトは便利ですが、半端な数のカードや記事を表示する際に不自然になってしまいます。
grid-item9が端によってしまっていますね。
収まりよく配置するために、真ん中に来るように設定します。
grid-template-columns:1fr 1fr;2列に設定したあと、最後のgrid-itemに全列使うように指定します。
そのままだと要素が大きくなってしまうので、justify-self:center;にて中央に配置します。
.grid-item-last {
grid-column: 1 / 3;
justify-self: center;
}配置を好きなように変えるグリッドエリア
グリッドエリアというプロパティを使って子要素を好きな配置にすることができます。
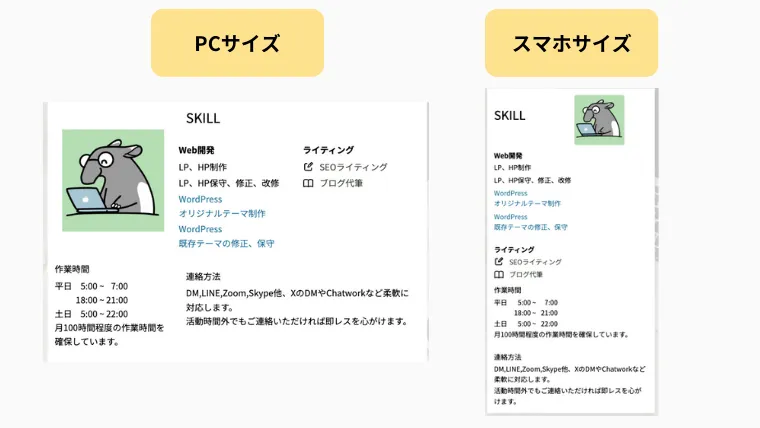
スマホサイズでは画像が一番上なのに、パソコンサイズだと画像がテキストの間にある…なんてことがあると思います。
そういったときに役に立ちます。
少し長くなってしまうので別記事で紹介したいと思います。
グリッドエリアを使えば、このようにレイアウトを自由に変更できるのでおすすめです!


参考サイト
グリッドを学習するのに参考になったサイトを紹介します。
グリッドガーデン
grid-column、grid-rowの考えが身につきます。
1 / 3? 2 / 4?となると思います。ゲームのようにグリッドの基本が学べます。
CSS Grid Cheat Sheet Illustrated in 2021
グリッドの動き、プロパティを学べる英語のサイトです。
イラスト、図解付きでプロパティの働きがわかりますし、実際にコードを書いてグリッドレイアウトを実体験できます。
グリッドレイアウトのすすめ~秩序を保つWebデザインノウハウ~
グリッドを実際にどのように使うのか?がわかるサイトです。実際に制作されたサイトの構造を載せてくださっているのでとても参考になります。
Interactive CSS Grid Generator | Layoutit Grid
グリッドエリアを指定するのに便利なジェネレーターサイトです。
実際のクラス名を入れてやりたい配置に設定するだけでレイアウトを決めることができます。
【web制作】グリッドレイアウト色々|まとめ

今回はグリッドレイアウトについてまとめました。
シンプルなレイアウトから複雑なものまで、様々なレイアウトに対応できるグリッドレイアウトを使いこなしたいですね!
- スマホサイズに使える縦1列のレイアウト
- ヘッダーなどで使える横一列のレイアウト
- 記事やカードを並べるのに便利な2列レイアウト
- ランキングや新着記事を強調させたいときに便利なレイアウト
- 奇数や半端な要素をきれいに並べるレイアウト
- レスポンシブでの変化に自在に対応するグリッドエリア
実例、図解、コード付きで解説しました。
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/



















