当記事はWEB制作を学習し始めて53週間、どんな状況でどんな勉強をしているのかまとめています。
未経験、異業種、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
学習を始めて356日でランサーズで仕事できるレベルになりました!
学習時間は1100H、デイトラの卒業制作終了後、wordpressのオリジナルテーマを一つ作ったあとマネタイズできました。
デザインの勉強にてWEBサイト作成しています。
photoshopとfigmaのデザインモードに奮闘中です。
wwbデザイン学習・バナーを作成
udemyで購入したバナー制作学習の動画から、インパクト、スピード感のある航空券を購入したくなるバナーを課題に作成しました。
出来上がったのがこんな感じ

スピード感を出すために文字を斜めに、インパクトを出すために背景対して目立つ色を入れましたが、イマイチな感じ🤔サイドバーにあったら目立つかな?押したくなる?
動画内で出来上がったのがこんな感じでした。

お手本例を見て出てくる要素は
- テキストを縦に並べる
- 反転文字を使う
- 補色(黄色)を使い目立たせる(インパクト)
- 斜めのデザイン(スピード感)
- チケットのようなデザイン(遊び心)
- アイコンで視覚に訴える
- 吹き出しを使い補助的なテキスト
- 文字をブロック状にする
- 漢字や数字を大きくする(強調)
- 類似の情報の近接
- 情報を縦に並べて整列させる
これでもかと技術がてんこ盛りでした。
webサイトのデザイン学習
バナー制作の学習を一区切りし、webサイトのデザイン学習を始めました。
こちらもudemyで購入した学習動画
こちらにお世話になっています。
動画内で、webサイトをデザインするときに気をつけるポイント、知っておくべき知識をまとめられています。
こんなことを学んでいます
- デザインツールの使い方
- webデザインを行う際の手順
- webデザインを作る際の基本知識
- 実際に動画のとおりに手を動かしてみる
バナー制作はfigmaを中心に使っていました。UIが一新されてしまってから少し手間取っていましたが、なんとか使えるように。
webデザインの動画内ではPhotoshopも使用するので、Photoshopの使い方を覚えるのに四苦八苦しています。
Photoshopの使い道は画像の編集が主で、背景を消したり、色味を整えたりしています。
figmaの使い方で学んだこと
webサイトを作るにあたり
デザインの4原則
近接・整列・強弱・反復
デザインの4原則を意識します。
webサイトならではのポイントとしては
- テキストのレイアウト
- フォントの選定
- 余白の使い方
- 写真の選定・加工
- 配色・色数
これらを意識してデザインします。
figma内ではグリッドレイアウトを表示して整列のための補助線を出すこと
定規を使用してコンテンツ幅を決めておく、といったことを学びました。
ボタンやタイトルなどはコンポーネント化と言って、ベースのスタイルを作っておき、ベースをコピペして配置することでベースを編集したらコピー分も同じように編集されると言った機能を知りました。
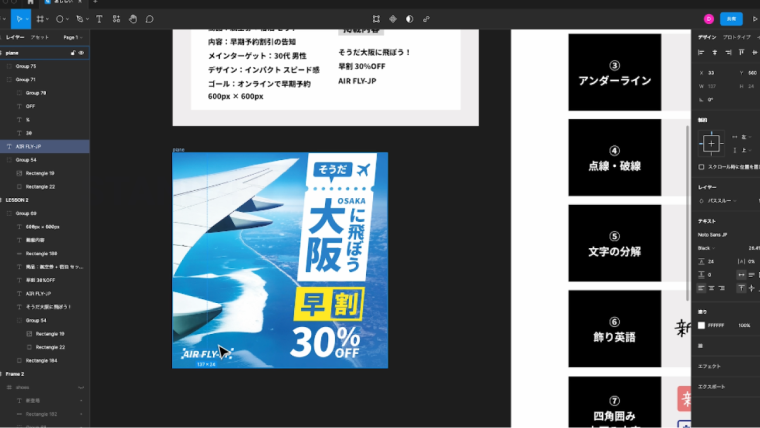
また、複数の要素をまとめて扱いたいときはグループ化したら良いと思っていましたが、セクション単位やコンテンツによってはフレーム化が必要なことがわかりました。
figmaのグループ化とフレーム化の違い
Figmaの「グループ化」と「フレーム化」は、レイヤーや要素をまとめて扱いやすくするための方法ですが、それぞれ役割と特性が異なります。
1. グループ化(Group)
概要: グループ化は、複数のレイヤーやオブジェクトをまとめて扱うための基本的な方法です。
特性
• 単純なまとめ: レイヤーをひとつの単位としてまとめ、移動や操作が容易になります。
• 柔軟な編集: グループ内の各オブジェクトは個別に編集可能です。
• サイズや位置: グループ全体としてサイズ変更や移動ができますが、各オブジェクトの独立性が維持されます。
• 構造的制限なし: グループには、特定の構造やルールが適用されません。
用途
• 簡易的に要素をまとめたい場合。
• フレームやコンポーネントほどの複雑な構造が必要ない場合。
2. フレーム化(Frame)
概要: フレーム化は、Figmaの設計においてもっとも重要なコンテナ構造であり、レイアウトやレスポンシブデザインを管理する際に用いられます。
特性
• レイアウト管理: フレーム内のオブジェクトに対して「オートレイアウト」や「固定位置」などの高度なレイアウト設定が可能です。
• 親子関係の構造: フレーム内の要素はフレームの親要素に依存します(例えば、フレームのサイズ変更時に子要素の配置が影響を受けます)。
• レスポンシブデザイン対応: フレームはサイズ変更やレスポンシブ対応に適しています。
• 独立したデザイン領域: フレーム自体がキャンバスの中の独立した「画面」として扱えます。
用途
• レイアウトやレスポンシブ対応が必要な場合。
• デザインコンポーネントの管理(ヘッダー、カード、ボタンなど)。
• プロトタイプで画面遷移を設計する場合。
違いのまとめ
特徴 グループ化(Group) フレーム化(Frame)
目的 要素を単純にまとめる レイアウトや構造を管理する
編集 個別に編集可能 子要素は親フレームに影響される場合あり
レイアウト 管理機能なし オートレイアウトやレスポンシブ対応が可能
用途 簡易的な要素のまとめ 複雑なレイアウトやコンポーネント設計
選び方のポイント
• シンプルにまとめるだけで良い場合 → グループ化
• レイアウトのルールやレスポンシブ対応が必要な場合 → フレーム化
フレーム化はFigmaでのデザイン設計の中心的な役割を持つため、グループと比較してより強力で多用途な機能を持っています。どちらを使うべきかは、プロジェクトの複雑さや用途によって決まります。
参考:ChatGPT
ずっと触っているおかげか、少しの画像編集、サイズ変更程度ならfigmaで簡単にできるようになりました。
Photoshopの使い方
画面を見てもわからないので動画学習をしています。
こちらはyoutubeでMappy Photoさんの動画をみて学習です。Photoshopの基本機能からツールの使い方まで丁寧に解説されていて非常に助かっています。
Photoshopは歴史も長く独特のUIで進化してきている印象なのですが、デザインツールを使う、というよりもPhotoshopの概念を覚える、という感じで学習を進めています。
レイヤー構造、レイヤーの扱い方、マスクとは?各種ツールの使い方、ツールを使ったときの画面の見方…
基本的な概念を覚えなければ全く使い方がわからないですが、ただのデザインツールとは違うものと思考を切り替えて使うようにしたら少しずつ分かってきました。
範囲の選択一つとってもクセがある気がします…。
保存するときは.psdのPhotoshopに対応した拡張子を使用、画像として使うときは「書き出す」必要があり、.pngや.jpgで出力する必要があり、
「保存」はPhotoshopでの過去の工程からレイヤーの分け方まで保存されるけど、「書き出し」は各編集を一つにまとめた画像として書き出されるとのこと。
編集したレイヤーをまとめて選択し、スマートオブジェクトに変換をし、
変換されたら⌘+Aで全選択。⌘+Cでコピー。figmaに戻り、⌘+Vで貼り付けができます。
他にも、画像の色味を調整したり、対象に影をつけたり、閉じた目を開かせたり…、やれることがたくさんあります。
徐々に、まずは背景を消す、画像の色調を調整するところから使っていって覚えていきたいと思います。
オシャレなwebデザイン学習|まとめ

学習開始から53週目となりました。webサイトのデザインについて動画にて学習しています。
webサイトのデザインについては
Photoshopの使い方については
youtubeでMappy Photoさんの動画を拝見しています。
Photoshopは人によっては契約しないで、案件をいただいてからでも大丈夫との声も聞きます。
figmaの使い方で学んだこと
- グリッドレイアウトの表示(⌘+G)
- 定規の表示(⌘+R)
- グループ化とフレーム化の違い
Photoshopの使い方で学んだこと
- 画面の見方
- 保存と書き出しの違い
- レイヤーについて
- マスクについて
- スマートオブジェクトについて
- 色調の調整
- 影の付け方
デザインツールは奥が深い…!
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/