当記事はWEB制作を学習し始めて52週間、どんな状況でどんな勉強をしているのかまとめています
未経験、異業種、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
学習を始めて356日でランサーズで仕事できるレベルになりました!
学習時間は1100H、デイトラの卒業制作終了後、wordpressのオリジナルテーマを一つ作ったあとマネタイズできました。
デザインの勉強にてバナー作成なんかしています。
知り合いからの依頼のサイトを作成
LPを作成依頼してくださった方からの修正依頼の対応をしていました。
デザインもされている方なので、自分からみて抜けていたところもしっかり指摘してくださりました。修正点が多く自分の詰めの甘さを再認識…。
テキストに半角スペースやテキスト自体が間違っていたりしました。ピクパの大切さを再確認です。
細かい箇所はユーティリティで調整
.ml-5 {
margin-left: 5px;
}
.mr-3 {
margin-right: 3px;
}
.hidden-1000 {
display: block;
@media (min-width: 1000px) {
display: none;
}
}
こんな感じ。クラスにプロパティを単発で入れてクラスを追加しています。
コンポーネントで使い回すパーツを作成、ユーティリティでの微調整という形でピクセルパーフェクトを調整しています。
確認方法
作業を終えた直後は「これで完璧!」と思うのですが、一晩置いて見るとボロがたくさん見えるので時間をおいて確認しました。
スピード重視で提出していたのですが、確認に3日かけて詰めていきました。
デザインの勉強
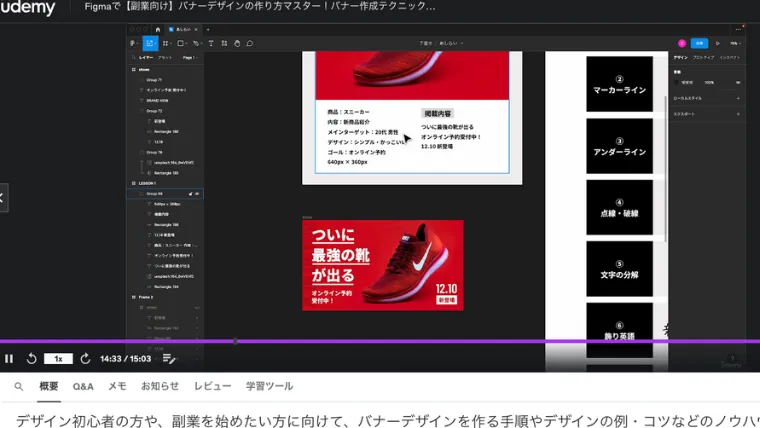
udemyで購入したSTANS4U様の学習動画を見ています。
5種類のバナー作成学習を経て、webデザインに使えるあしらいテクニック30を学んだ一週間でした。
バナーのあしらいテクニック30
動画内で学習した内容を箇条書きでまとめています。具体的なテクニックは動画より
- 文字をブロック状にする
- アンダーラインを引く
- 文字にマーカーを引いたようにする
- 点線、破線を引く
- 文字を分解する、各線毎に調整する
- 飾り英語をいれる・文字の下に半分くらい重ねて英語を入れる
- 四角で囲む、丸で囲む
- 点で文字を強調する
- 四角囲み・反転
- 王冠のような吹き出し・バッヂのような表示
- 版ズレ
- 立体文字、影をつける
- 袋文字
- アーチ状に文字を並べる
- 線上の吹き出し
- 四角、丸の吹き出し
- 線で囲った吹き出し
- モチーフを抜く
- 背景柄を抜く
- ノックアウト文字
- リボン
- ノレン
- 線の一部を空ける
- 丸窓から飛び出し
- はんこのような表現
- 放射状の吹き出し
- 文字囲み
- 斜めデザイン
- 文字に動きをつける
- ガーランドで飾る
確かに見たことある…!というものばかりです。
今までの学習を踏まえて一個作ってみる
動画によるインプットばかりだったので、アウトプットするために
とりあえず自分で作ってみる、とのことなので思いつくままに作成。
かっこいい・シンプルをテーマにスニーカーのバナーを作成しました。
作成する際に
文字の並びは?画像の配置は?画像は切り抜く?フォントはどれを使う?背景の色は?文字の装飾はどうする?
強調する文章は?どのあしらいテクニックを使う?
などなど、考えることだらけのため、手が止まってしまいました。
2時間かけてひり出したものがこれです↓

お手本はもっとシンプルでした。

ぜんぜん違う…
帳簿整理・メールの設定・雑務
最終的にフリーランスになりたいため、お金の管理もする必要があるな〜と感じています。
少しずつですが売上が立ってきたので、マネーフォワード確定申告を使って帳簿整理などをしていました。
事業用口座を作成したのでそちらに振り込まれるように設定したのですが、確定申告のための仕分けに時間を取られました。年間20万も稼いでいないのであまり意味はないのですが練習ということで…。
現在の収入は
- もしもアフィリエイト
- ランサーズ
- クラウドワークス
- リベシティワークス
web制作で得られた収益は基本的には売上高。貸方は普通預金としました。
もしもアフィリエイトも売上高です。確定した報酬が振り込まれる形なのでわかりやすいです。
web制作は基本的に出費がないので非常にシンプルな仕分けになって助かります。
これがせどりやハンドメイド等の副業だったら仕入れや材料費などよくわからないことになっていたと思います…。
メールの設定
AIツールやクラウドソーシングサイト、udemy等の販売サイト、オンラインコミュニティやAdobeなどのツールから日々メールがたくさん届きます。
毎日数十件届くため集中できない。メールチェックを最小限にできないかと試しました。
→apple storeでgmailツールを試してみるも、有料でフィルタリングやアカウント統合があるだけでした。あまりコストをかけたくないので却下。
→apple純正メールアプリはアカウント統合ができて一括で見れるもののフィルタリングが甘くかなりの頻度でメールが届くので使いづらい。未読にバッヂがつくので重宝はする。
→Chromeからのgmailはアカウントごとにメールチェックをしないといけない。他アカウントのアクセスを許可をしたものの、うまく表示されず。
良い方法を見つけたらまとめたいと思います。
【web制作】頂いた依頼の調整・デザイン学習・雑務|まとめ

学習開始から52週目となりました。コーディングから少し離れてしまっています。
クラウドソーシングではデザインからの発注が多く、デザインも多少知っておかないとということでデザインの勉強を1からしています。
バナーを初めて作ってみましたが、イケてないものができました。ただ、デザインで稼ぐのがメインではないので知識として仕入れておけたらと思います。
売上が立ってきたため仕分けをしたり、様々なサイトに登録したためメールの設定を見直したりと、雑務が目立つ週でした。
コーディングもまだまだなので、学習を続けていかないとと少しの焦りを感じています。
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/