当記事はデイトラでWEB制作コースを受講して45週間、どんな状況でどんな勉強をしているのかまとめています
未経験、異業種、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!もはやデイトラは関係ありませんが。
ありがたいことにLP制作を任せられました!
この記事では以下のことが書かれています。忘備録によるコードが多めです。
- 最近新たに学んだこと
学習時間は1250H程度。LP開始から48.5H、半分くらいできたかな?
LP制作で学んだこと
パープレキシティ、ChatGPTと並行してコーディングに特化したAIを使用しています
vercel社が作っているので特にReact.jsベースでの回答に特化しているとのこと。
無料だと回数制限のためあまり使えず。有料を検討しています。
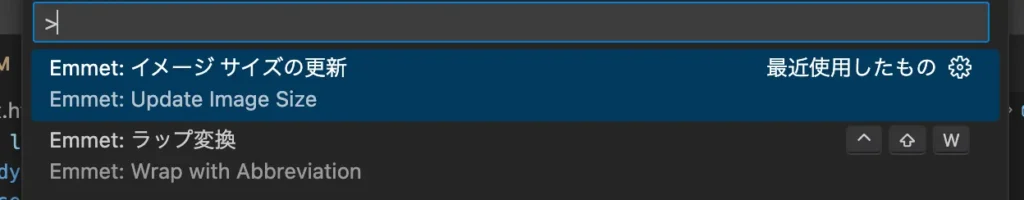
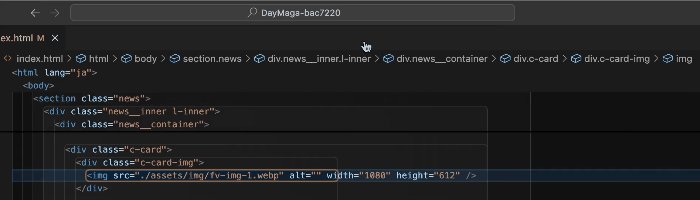
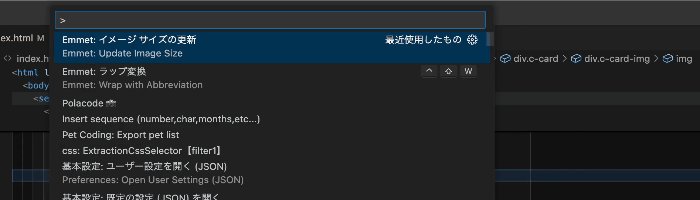
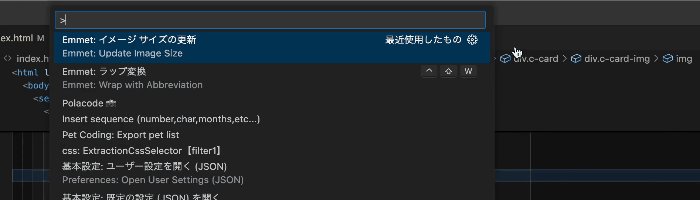
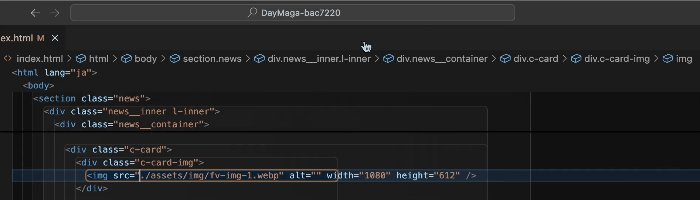
emmetの機能・イメージサイズの更新

<img>タグに属性としてwidthとheightを自動でつけます。

<img>をカーソルに合わせたまま、⌘+Shift+Pを押し、イメージサイズの更新を選択すると
widthとheightが自動で表示されます。
画像の比率を守るためにwidthとheightをimgタグにつけるのは必要なのですが、正直めんどくさい忘れがちだったので、非常に便利な機能になります。
クラス名の付け方
box
wrapper
container…
🤔🤔🤔
ネタ切れを起こして悩んでいる時間が非常にもったいないので、HTMLの構造を先に考えて、法則性をもたせるようにしました。
コンポーネント単位でクラス名を使い回すといい。というアドバイスを頂き、意識することにしました。
<section class="section">
<div class="section__inner">
<div class="section__wrapper">
<header class="section__header">
<div class="section__header-container">
<ul class="section__list">
<li class="section__list-item">
<div class="section__item-container">
<p class="section__item-text"></p>
<img class="section__item-image" src="" alt="">
</div>
</li>
</ul>
</div>
</header>
<div class="section__body">
<div class="section__body-container"></div>
</div>
<footer class="section__footer">
<div class="section__footer-container"></div>
</footer>
</div>
</div>
</section>まずはcontainerで囲うということを意識します!
あしらい画像を固定するために全体を囲う
あしらい画像を固定するために、サイト全体をoverflow:hiddenします。
サイトを彩るあしらい画像。デザインどおりに固定して、レスポンシブでも動かないようにしたいですne!
bodyにoverflo:hiddenを付けただけでは画面端に合わせて画像が移動してしまいます。
bodyの直下に<main>を設定、mainタグにoverflowをつけることであしらい画像を設置できます!
前提として画像を固定するために
.image-box {
position: relative;
}
.image {
position: absolute;
left: calc(50% + 100px);
}
元となる箇所にposition:relative
固定したい画像にabsoluteを付けて、left:(50% + ◯px)とする必要があります。
これをしても画像が動いてしまう場合は、全体を覆うクラスを設定してoverflow:hiddenを試してください。
子要素のサイズをまとめて指定する
display:gridを使っていて、便利だな〜と思ったコードです。
.parent {
> * {
width: 100%; /* 親要素の直下にあるすべての子要素に適用 */
}
}sassで使えるのですが、直下の子要素にスタイルが当たるので物によってwidthが変わるなんてことがなくなりました。
LP制作|まとめ

デイトラの学習を始めて45週間。学習時間は1250H程度になりました。
そこそこ勉強してきたつもりですが、日々新しい発見ばかりです。
初めて人のサイトを制作しているので、なるべく見やすいコードを、わかりやすいコードを…と考えています。
クラス名に一貫性をつけることが最初でしょうか_(┐「ε:)_
- v0というコーディングに特化したAIを使っている
- emmetの機能、イメージサイズの更新
- クラス名はコンポーネント単位で使い回す
- あしらい画像を固定するために全体を覆うクラスを作る
- >*で子要素全部にスタイルを当てる
丁寧さを心がけて作業を続けていきます!
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/