当記事はデイトラでWEB制作コースを受講して41週間、どんな状況でどんな勉強をしているのかまとめています
未経験、異業種、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
営業を開始するためにポートフォリオを作っています。
この記事では以下のことが書かれています。
- ポートフォリオサイトで詰まったこと
- 実装してみたこと
現在学習時間は1187Hほど。自サイトをWordPress化しています。
\デイトラを受けるならここから/
ポートフォリオサイト制作
今後実案件を行うために、まずはポートフォリオサイトをしっかり作ることにしました。
どんな事ができるのか、自分はどんな人間なのかを制作物で説明するために作っています。
1000Hを超えて学習してきましたが、「何ができるの?」と言われたときに一目でわかるようにするようにしています!
口頭で何ができる、できないを説明するのは苦手なので自分のできることを詰め込んだサイトを制作しています。
ポートフォリオを制作するのにデザインが決まらない
wordpressの案件に応募するためにはwordpressのサイトを見せて、これができますと証明しないといけないと思い、HTMLで制作したサイトをWordPress化させています。
しかしwordpressではトップページから下層ページを数ページ作る必要があり、これが非常に困りました。
サイトのデザインを考えないといけないのが、僕には非常に荷が重かったです…
学習中は出来上がったデザインを四苦八苦して作ることがほとんどだったので、0からサイトを作り直すとなると何からしていいかわらなくなりました。
過去制作してきたサイトや他の方のポートフォリオを参考にデザインを考えました。
最終的にデザインを決めるまで2週間かかりました。その後コーディングする中で微調整をしています。
手を動かすよりもデザインを考えている時間のほうが長かったです…。
実装してみたこと
最初に開いたときのインパクトを強くするためにアニメーションを考えました。
animate.jsやGASPがありますが、比較的かんたんに実装できるanimate.jsで文字を動かしました。
ヘッダーが動くと背景色がつくようにしました。
javascriptでスクロールイベントを監視し、100px動くとヘッダーにクラスが付与され背景色がつきます。
ハンバーガーメニューのボタンを二段階で動くようにしました。
transition-delay: 0s, 0.3s;を使うことで二段階で動くようになっています。
動きの参考サイト
cssのみで動くようにしてあり、以下のコードで動いています。
<button id="js-drawer-icon" class="c-drawer-icon">
<span class="c-drawer-icon__bar"></span>
<span class="c-drawer-icon__bar"></span>
<span class="c-drawer-icon__bar"></span>
</button>
.c-drawer-icon {
position: relative;
justify-self: end;
width: 40px;
height: 30px;
z-index: 51;
@include mixin.mq("md") {
display: none;
}
}
.c-drawer-icon__bar {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 3px;
flex-shrink: 0;
border-radius: 6px;
background: variable.$white;
transition: top 0.3s ease, transform 0.3s ease;
transition-property: transform, top;
transition-duration: 0.3s;
}
.c-drawer-icon__bar:nth-of-type(1) {
top: 0;
transition-delay: 0s, 0.3s;
}
.c-drawer-icon__bar:nth-of-type(2) {
top: 50%;
transform: translateY(-50%);
opacity: 1; /* 初期状態で表示 */
transition: opacity 0.3s ease; /* 表示/非表示の遷移 */
}
.c-drawer-icon__bar:nth-of-type(3) {
top: 93%;
transition-delay: 0s, 0.3s;
}
.is-checked .c-drawer-icon__bar {
&:nth-of-type(1) {
top: 50%;
transform: translateY(-50%) rotate(-30deg);
transition-delay: 0.3s, 0s;
}
&:nth-of-type(2) {
opacity: 0;
transition: opacity 0.3s ease 0s;
}
&:nth-of-type(3) {
top: 50%;
transform: translateY(-50%) rotate(30deg);
transition-delay: 0.3s, 0s;
}
}
jQuery("#js-drawer-icon").on("click", function (e) {
e.preventDefault();
jQuery("#js-drawer-icon").toggleClass("is-checked");
jQuery("#js-drawer-contents").toggleClass("is-checked");
});
wordpress化をすることによってコードを編集することなく、自身の実績を載せるようにしました。

具体的には投稿記事に決まった内容をかけば、トップページや実績のページに反映、動的に内容を取得して表示します。
ヘッダーのメニューのページを現在いるページを反映するようにしました。
if文を用いて現在のページを取得、クラス名の付け外しを行います。
こちらは本を参考にしました。HTMLサイトをWordPressにする本

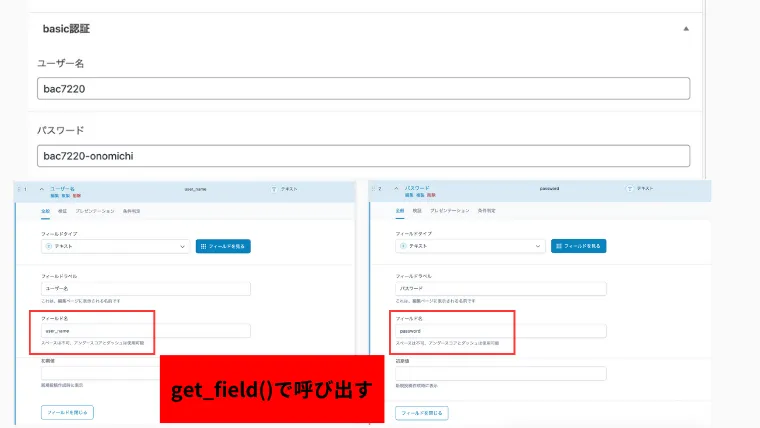
カスタムフィールドを用いて、basic認証のユーザー名、パスワードを表示しています。
また表示したテキストをクリックすることでコピーするようにしました。
javascriptに特定のクラスがついていたらクリックしたらクリップボードに貼り付けるようイベントを指定して実装しています。
以下の場合はcopyTextというクラスがついているテキストをコピーします。
カスタムフィールドにuser_name、passwordという項目を作り、取得します。
// クリップボードにコピーする関数
function copyToClipboard(text) {
var tempInput = document.createElement("textarea");
tempInput.value = text;
document.body.appendChild(tempInput);
tempInput.select();
document.execCommand("copy");
document.body.removeChild(tempInput);
alert("テキストがコピーされました: " + text);
}
document.querySelectorAll(".copyText").forEach(function(element) {
element.addEventListener("click", function() {
copyToClipboard(this.innerText); // クリックされたテキストをコピー
});
});
<div class="c-card__user-name">
<?php if (get_field('user_name')): ?>
<span>ユーザー名:</span><span class="copyText"> <?php the_field('user_name'); ?></span>
<?php endif; ?>
</div>
<div class="c-card__pass">
<?php if (get_field('password')): ?>
<span class="">パスワード:</span><span class="copyText"><?php the_field('password'); ?></span>
<?php endif; ?>
</div>コンタクトフォームを一からコードを書きました。
というのもプラグインのcontact form 7の独特のクラス名がかなりクセが強いです…。
少しでも解消するために工夫しました。
デフォルトでつくpタグを消す為にfunctions.phpに記述
//コンタクトフォーム7のpタグをなくす
add_filter('wpcf7_autop_or_not', '__return_false');reset.scssにinputタグのプロパティをリセットする記述
参考サイト:
*デフォルトのスタイルを無効化する*/
input[type="submit"] {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
}
span.wpcf7-spinner {
display: none;
}contact form 7は定番プラグインなのでどんどん触って慣れていきたいと思います!
【WEB制作】ポートフォリオサイト制作|まとめ

デイトラの学習を始めて41週目になりました。分かりづらいですが10ヶ月程度立っています。
始めて自分でサイトのデザインを考えて制作していますが、予想以上に難航しています。
どこに何を入れたらいいか全くわからない…!スライドも入れたいと思いましたがどこに入れていいかわからず。実装に至っていません。
2週間かけてトップページとコンタクトフォームを制作しただけでした。まだ完成は長そうですが、いい経験だと思い制作していきます。
営業にあたってやはり第一印象は大事なので、ポートフォリオの印象を強くするためにアニメーションにはこだわりたいです。
GSAPを導入していこうと思います。細かいネタばかり仕込んでいる場合ではないですね。
ヘッダーの動きやwordpressの機能、投稿内容をトップに反映させるなどwordpress関数を多数使っているのですがパっと見じゃわからないですからね。
自分のサイトだからできることがたくさんあり楽しく学べています!
現在1187H、まだまだ学習時間は伸びそうです。
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/


















