当記事はデイトラでWEB制作コースを受講して34週間、どんな状況でどんな勉強をしているのかまとめています
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなカリキュラムなの?
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
基本的に目次を見れば内容がわかるように書いてあります!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
卒業制作が完了しました!!!
この記事では以下のことが書かれています
- wordpressサイト作成後、困った箇所
- wordpressをconohaWingを使って本番環境にアップする方法
学習時間は1000時間を超えて1008Hとなりました。数字にするとすごく見えますね!(他人事
\デイトラを受けるならここから/
wordpressサイト作成後、困った箇所
サイトを一通り作った後に困った箇所、詰まった箇所を解決法と共にまとめてみました。
なにかやるたびに躓いているので数が多いですね_(:3」∠)_
- ピクセルパーフェクトをやって気づくこと
- コンタクトフォームの配置調整
- クロスブラウザテストでずれる
- 本番環境移行後にズレを発見する
- Basic認証の仕方を忘れる
- コノハウィングの操作方法を忘れる
- 本番環境で更新したら更新できないとエラーが出る
- 404ページ作り忘れて修正コードアップする必要があった
- Basic認証をしたらローカルサイトのcssを読み込まなくなって崩れた
- スワイパーの画像が切り替わらないエラー
- コンタクトフォーム7に記入漏れを付け足す
ピクセルパーフェクトをやって気づくこと
ピクセルパーフェクトはいらない説がウェブ上ではまことしやかに囁かれていますね👀
とにかく1pxでもずれなく作る!というのはちょっと違う気は僕もしますが、デザインカンプと重ねることで見えてくるものがたくさんあるとも思います。
作ったつもりになっていて、ピクセルパーフェクトをしたことで気づいたこと
- 画像サイズが違う
- 必要な要素が足りていない
- テキストが間違っている
- 同じに見えた画像が別物(主にレスポンシブで)
- 修正のためにcssを見ると同じクラスを2つ書いている
なんとなく、見た目で作ってしまうとこういった箇所に気づかぬまま作り上げてしまいます
デザイン面でも重要だと思いますが、確認のためのツールとして非常に優秀だと思います。
コンタクトフォーム7ラジオボタンの配置調整
プラグインコンタクトフォーム7に非常に苦労をさせられました。
なんで<p>や<br>、<span>が勝手にできるんだよ(# ゚Д゚)
非常に便利なプラグインであると同時に、ちょっとクセの強さを感じました。
ラジオボタンの配置を決めるときにinputタグまでが遠い…!!!
<div class="wcf-item__right">
<span class="wpcf7-form-control-wrap" data-name="you">
<span class="wpcf7-form-control wpcf7-radio">
<span class="wpcf7-list-item first">
<label>
<input type="radio" name="you" value="きのこの山" checked="checked">
<span class="wpcf7-list-item-label">きのこの山</span>
</label>
</span>
<span class="wpcf7-list-item last">
<label>
<input type="radio" name="your-medical" value="たけのこの里">
<span class="wpcf7-list-item-label">たけのこの里</span>
</label>
</span>
</span>
</span>
</div>インプットタグやラベルタグが直接の子要素になっておらず、配置の調整に苦労させられました。
対策
先週もさんざん苦労していましたが、できたと思っても崩れまくり。最後まで手がかかったのがラジオボタンでした。
一番親要素にrelativeをつけ、ラベルタグを囲む要素にabsoluteをつけて位置調整
- safariにしたときに大きく崩れてしまったのでやり直し
- absoluteは外してpaddingやmarginで調整することに
複数クラスをつけ、ラジオボタンだけにpaddingやmarginをつけて調整
- spサイズにしたときに大きく崩れてやり直し
- メディアクエリで調整で完成
ラジオボタンには複数クラスをつけ、直接の指定が良かったです
クロスブラウザテストでずれる
ラジオボタンの位置調整をしたときに、HTML上には表示されてるけどサイト上にはheight0になっている要素にpaddingをつけたところ読み込まれず、padding分ズレが発生しました。
cssの書き方全体を変える必要があったものの、他要素と共通のクラスに複数クラスをつけてピンポイントでpadding、marginをつけることで調整しました。
こんな感じ↓
<div class="box1">
<p>テキスト </p>
</div>
<div class="box1">
<p>セレクトボックス</p>
</div>
<div class="box1 radio">
<p>ラジオボタン </p>
</div>本番環境移行後にズレを発見する
ローカル環境下なら、いくらエラーが発生してもVScodeを開いて直せばいいのですが、本番環境(レンタルサーバー上)にサイトを上げてしまうと修正がめんどくさい少し大変です。
僕は今回は2つのファイルを直す必要がありました。
- ラジオボタンの位置修正(style.css)
- 404ページまるっと作り忘れ(404.php)
修正方法としては、FileZillaのようなFTPクライアントソフトを使用して、修正ファイルをサーバーにあげ、ファイルを上書きする必要があります。
ファイルをサーバーに上げる方法はconohaであれば自サイトでまとめているので、不明な方は参考にしていただければ幸いです。
ベーシック認証の仕方を忘れる
デイトラに限らず、web上にアップはするけど、不特定多数に見られるのは困る。
そういったサイトはたくさんあります(公開前のサイトなど)
そのためにBasic認証を掛ける必要があるのですが、やり方を完全に忘れて困りました💦
レンタルサーバーconohaWingを使っている人は、conohaのコントロールパネルより操作をしてBasic認証をかけることができます。
公開に失敗しました。 返答が正しい JSON レスポンスではありません。
本番環境で新しい記事を投稿したら出たエラーです。
結果プラグインが悪さをしていて一部のプラグインを無効化したら解消しました。
解決までの手順はAIに相談しました( ´ ▽ ` )ノ以下が返答です。
このエラーメッセージは、WordPressが記事を公開しようとした際にサーバーから予期しないレスポンスを受け取ったことを示しています。いくつかの原因が考えられますが、以下の方法で問題を解決できる可能性があります:
- パーマリンク設定の更新:
- WordPress管理画面の「設定」→「パーマリンク」に移動します。
- 設定を変更せずに「変更を保存」ボタンをクリックします。
これにより、.htaccessファイルが再生成され、問題が解決することがあります。
- プラグインの無効化:
- すべてのプラグインを一時的に無効にし、問題が解決するか確認します。
- 解決した場合は、プラグインを1つずつ有効にして、問題の原因となっているプラグインを特定します。
- テーマの確認:
- デフォルトのテーマ(例:Twenty Twenty-One)に一時的に切り替えて、問題が解決するか確認します。
- PHP memory limitの増加:
- wp-config.phpファイルに以下の行を追加します:
php define('WP_MEMORY_LIMIT', '256M');
- デバッグモードの有効化:
- wp-config.phpファイルで以下の設定を行い、詳細なエラー情報を確認します:
php define('WP_DEBUG', true); define('WP_DEBUG_LOG', true); define('WP_DEBUG_DISPLAY', false);
- サーバーの設定確認:
- PHPのバージョンがWordPressの要件を満たしているか確認します。
- サーバーの設定(特にPHPの設定)に問題がないか、ホスティング提供者に確認します。
- .htaccessファイルの確認:
- .htaccessファイルが正しく設定されているか確認します。必要に応じて再生成します。
- ファイルのパーミッション:
- WordPressのファイルとディレクトリのパーミッションが適切に設定されているか確認します。
これらの方法を順番に試してみてください。問題が解決しない場合は、デバッグモードで得られた詳細な情報を基に、さらに調査を進める必要があるかもしれません。また、ホスティング提供者のサポートに問い合わせることも有効な選択肢です。
参照:perplexity
ローカルサイトのcssを読み込まなくなって崩れる

ローカル環境なら多少は崩れても大丈夫、と思いきやcssを全く読み込まなくなると焦りました。
basic認証をするために.htaccessファイルをローカル環境にも設定したのがダメで、cssファイルへのアクセスも認証が必要になります。結果cssを読み込まなくなりました。
ローカルに設定した.htaccessファイルを消去することで解消しました。
スワイパーの画像が切り替わらないエラー
スワイパーを設置し、ちゃんと表示されると思っていて最後に動作確認をしたところ画像2,3が切り替わらない問題がありました。
HTMLを間違えていただけですが、以下のことをチェックしました。
- 画像パスは正しい?
- コンソールエラーは出ていない?
- js読み込みはちゃんとしている?
- スーパーキャッシュでキャッシュクリアをする
<!-- Slides -->
<li class="swiper-slide">
<picture>
<source srcset="">
<img src="">
</picture>
</li>
<li class="swiper-slide">
<picture>
<source srcset="">
<img src="">
</picture>
</li>
<picture>
<source srcset="">
<img src="">
</picture>
<li class="swiper-slide">
</li>
色が変わってる箇所が間違っていました
コンタクトフォーム7に記入漏れを付け足す
コンタクトフォームにテキストを入れ忘れた際、普通だったらVScodeに書き足すだけでいいのですが、プラグインを使っているのでwordpressの編集画面から直接書き込む必要がありました。
やることは変わらないのですが、インデントが揃わない、閉じタグが勝手に出ない、""も勝手に出ない、要素を囲んでいる範囲がわからなくなる…といった具合に、VScodeに依存していたのがよくわかりました🤔
wordpressをconohaWingを使って本番環境にアップする方法
僕が実際に行った手順をまとめています
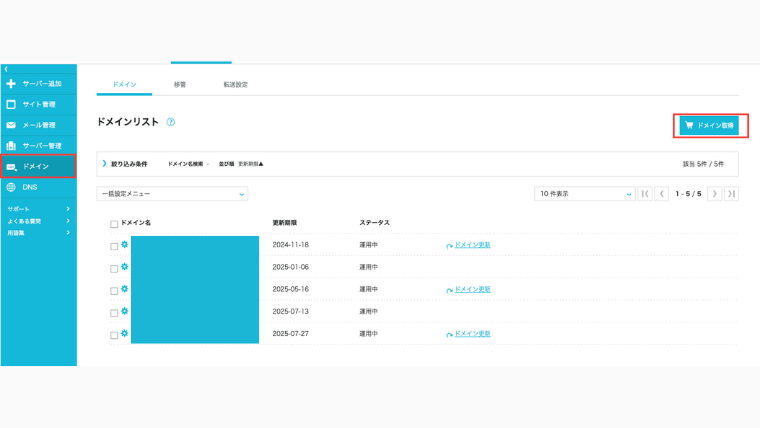
ドメインを取得

- conohaのコントロールパネル左メニューより、ドメインを選択
- 画面右上のドメイン取得を押して新しいドメインを取得します。
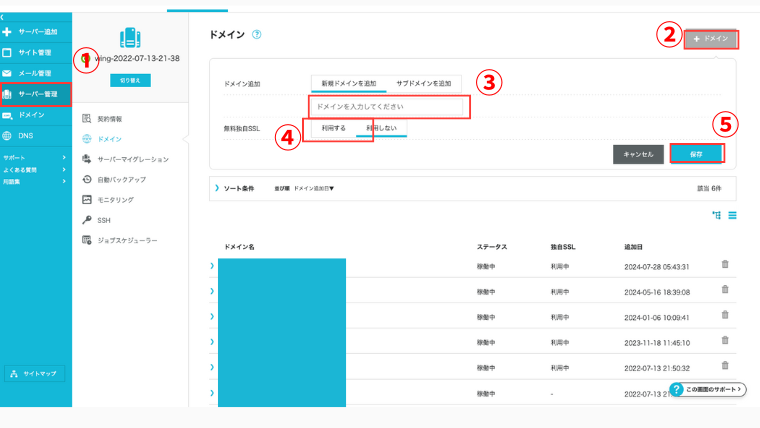
サーバーにドメインを紐づける

- conohaのコントロールパネル左メニューから、サーバー管理
- 画面右上の+ドメインを選択
- 取得したドメインを入力
- 無料独自SSLはセキュリティに必要なので利用します
- 設定が終わったら保存を押します、数分後に下のリストに登録したドメインが表示されます
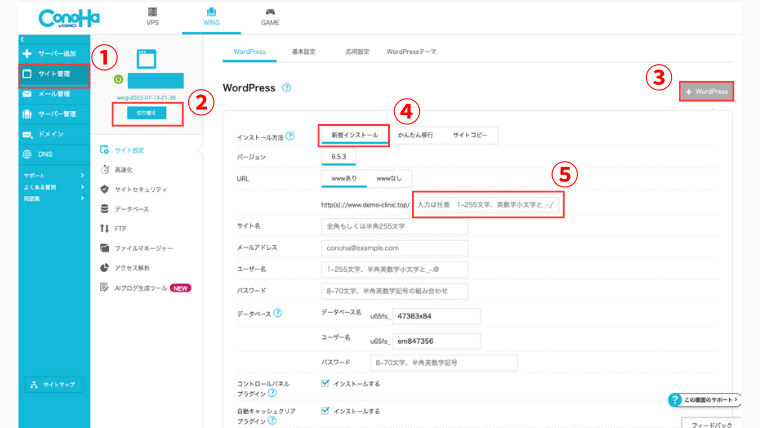
紐づけたドメインにwordpressをインストールする

- サイト管理を選択
- 登録したドメインを選択
- +wordpressを選択し、メニューを出します
- インストール方法を選択、新規インストールを選択します
- URLは登録したドメインをそのまま使う分には何も入力しなくても大丈夫です
- 以下、サイト名、メールアドレスなどを入力していきます
- データベース名などはスクリーンショットなどで必ずメモを取っておきます
インストールしたwordpressにログインして、All-in-One WP Migrationをインストールする
プラグインAll-in-One WP Migrationを使用してローカルで制作したサイトをアップロードします。
受け手側である新規ドメインサイトに上記のプラグインのみをインストールします。
ローカル環境で作ったサイトをAll-in-One WP Migrationでエクスポートする
ローカル環境で制作したサイト側にも同じプラグインをインストール、プラグインを起動しファイルをエクスポートします
新規ドメインのwordpressサイトのAll-in-One WP Migrationのインポート容量を大きくする
2024年7月現在、素のままのインポート容量が32Mしかないため、有料版を使うかひと手間掛ける必要があります。
上記サイトを参考に.htaccessファイルを編集します。
新規ドメインのwordpressサイトにローカル環境でエクスポートしたファイルをインポートする

受け取る準備(インポート容量を大きく)ができたらファイルをインポートしていきます。
エクスポートしたファイルはPCのダウンロードファイルにあると思うので.wpressファイルを探します。
エクスポートした時点でログインIDとパスはローカル環境のものが使われるので注意が必要です
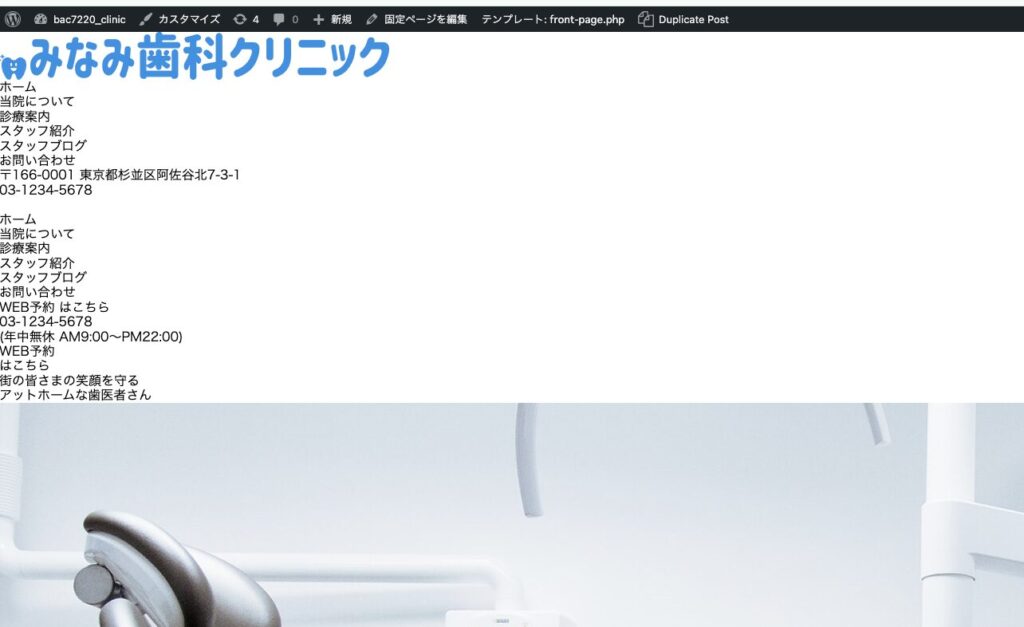
サイト全体の確認をする
- サイト全体を見て、
- 表示崩れがないかを確認をする
- 記事を投稿してみて、問題なく投稿できるか見る
これらの確認を行い、サイト全体におかしい箇所がないかを見ます。
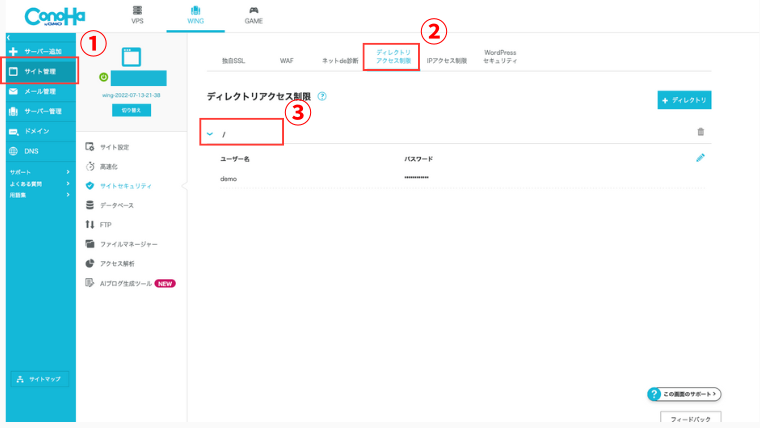
conohaのコントロールパネルでBasic認証の設定をする

最後に、公開前にサイトを世に出すわけにはいかないのでBasic認証を行います。
- サイト管理
- ディレクトリアクセス制限
- +ディレクトリで、urlを空の状態で作成します
- /をクリックするとスライドダウンでユーザー名、パスワードを入力する欄が出てくるので、入力します。
【体験談】デイトラ卒業制作課題【初心者がプログラミング】|まとめ

卒業課題を始めて7週間、デイトラを始めて34週目、8ヶ月が経ちました。卒業課題が完成したのですが、感慨深いものがあります。
wordpressサイト作成後にやったことは、困ったことは
- ピクセルパーフェクトをやって気づくこと
- コンタクトフォームの配置調整
- クロスブラウザテストでずれる
- 本番環境移行後にズレを発見する
- Basic認証の仕方を忘れる
- コノハウィングの操作方法を忘れる
- 本番環境で更新したら更新できないとエラーが出る
- 404ページ作り忘れて修正コードアップする必要があった
- Basic認証をしたらローカルサイトのcssを読み込まなくなって崩れた
- スワイパーの画像が切り替わらないエラー
- コンタクトフォーム7に記入漏れを付け足す
wordpressをconohaWingを使って本番環境にアップする方法は
conohaコントロールパネルより
- ドメイン取得
- サーバーに紐づける
- 新ドメインにwordpressをインストール
- 新ドメインにAll-in-One WP Migrationをインストール
- ローカルにAll-in-One WP Migrationをインストール、ファイルをエクスポート
- 新ドメインにファイルをインポート
- 確認後にBasic認証をする
様々なレンタルサーバーがありますが、コノハを触るときの一助になれば幸いです。
学習を始めて1000Hを超えました。デイトラの卒業課題も終えたので営業活動をしていこうと思います。ここからがスタートです!
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/