当記事はデイトラでWEB制作コースを受講して33週間、どんな状況でどんな勉強をしているのかまとめています
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなカリキュラムなの?
- どれくらい時間がかかるもの?
そんな方の判断材料になれば幸いです!
基本的に目次を見れば内容がわかるように書いてあります。
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
wordpressに毎日振り回されています!
この記事では以下のことについて書いています
- コンタクトフォームの実装で苦労したもの
- ピクセルパーフェクトに取り掛かって
学習時間はトータル980Hになりました。時間ばかり過ぎてしまって焦りますね💦
\デイトラを受けるならここから/
コンタクトフォーム実装

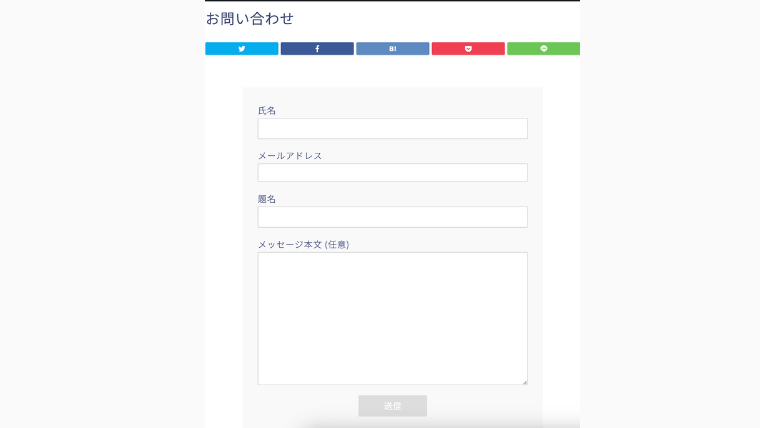
web予約フォームとユーザーからの問い合わせを入力してもらう、コンタクトフォームの実装を行いました。
プラグインContact Form 7を使っての実装です。HTMLで書いたものをベースにコードを書きました。
コンタクトフォームの実装の際に非常に役に立ったのが、
HTMLサイトをWordPressにする本です!
プラグインを使った編集方法がまるまる書いてあり、本誌に則ってコードの編集をするだけでほとんど手間いらず(ベースとなるHTMLは必要ですが)で実装することができました。
実装したものは
- 1行テキスト
- 複数行テキスト
- メールアドレス登録
- 電話番号登録
- ラジオボタン
- チェックボックス
- 送信ボタン
となりました。
とはいえやはり学習中の身。沼には必ずハマるものでした。(´;ω;`)
コンタクトフォームの実装で沼った箇所
基本的にはwordpressのダッシュボードからの編集→フォームのタグを編集したら実装できるのですが、細かい箇所で沼にハマりました。
- ラジオボタンの位置調整
- チェックボックス郡の位置調整
- フォーム送信後のページ切り替え
- 自動返信メールの設定
コンタクトフォーム7のプラグインの特性、微妙にかわるHTMLの構成に苦労しました。以下、こんな事をしたという防備録です
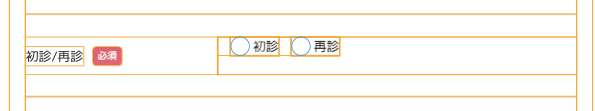
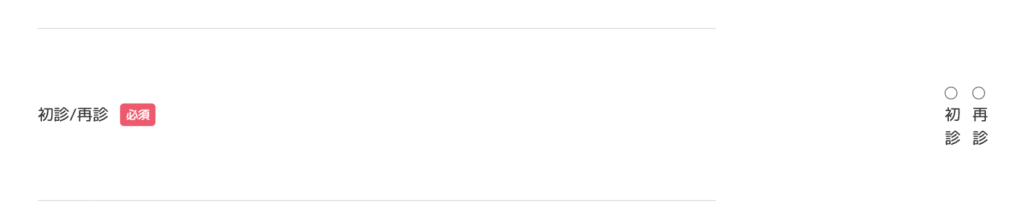
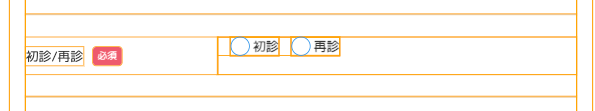
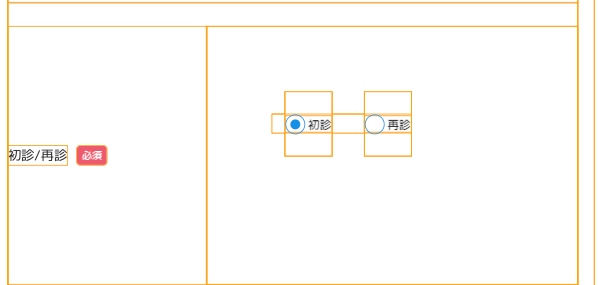
ラジオボタンの位置調整

ラジオボタンを横並びに、要素の中央に配置したい。
よくある配置だと思いますが、これができずに6Hほど使いました。
起こったことを並べます、プラグインによるクラス名や構成の変更に振り回されました。
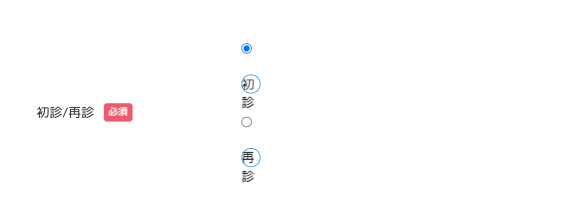
疑似要素がうまく表示されない、display:flexが機能せずなぜか縦書きになる

クラス名を改めて治し、疑似要素をつけ直すことで修正しました。
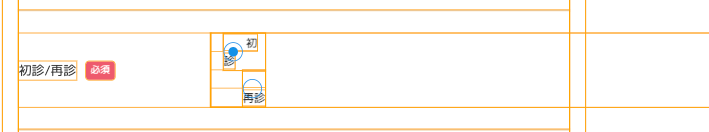
・ものすごい距離ができる


修正方法がわからずコードを書き直しました
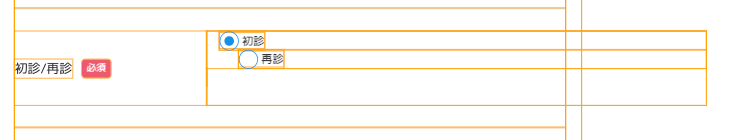
・コードを書き直し、Pタグを無効にし、疑似要素をちゃんとクラスに当てた後、なんかいい感じに表示されるけど要素の中央にいかない

text-align:centerもalign-item:center;もvertical-align:centerも効かず、なぜなのか不明でした
gridレイアウトを試すも謎の配置に。

padding-block、margin-topを入れても効かず。お手上げ状態に

line-heightを試すも周りのスペースがどんどん広がる謎の現象に。

最終的にtop10pxを入れて移動してくれたのでtopで調整しました。
レスポンシブとかどうするの…とも思いましたが、コンタクトフォームの形式上あまりレスポンシブで動くスタイルでもなく、問題なく表示されました。
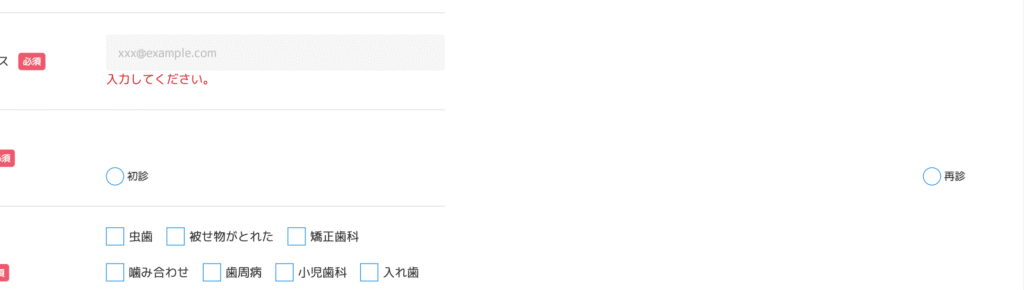
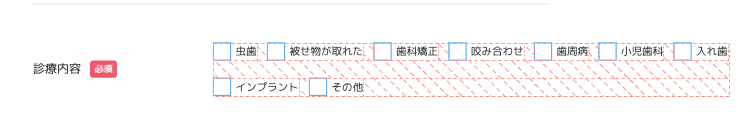
チェックボックスの位置調整

ラジオボタンと同じく、カスタムフォーム7ならではの構成になりスタイルが崩れて苦労しました。疑似要素を当ててチェックを当てていると消えてしまいます。
そして、数が多いので要素が親要素をはみ出して横スクロールが発生、修正方法がわからず混乱しました。
widthを固定したら修正できたのですが、レスポンシブに対応できなくなる。他の要素も同じクラス名を当てているため全体が崩れると問題だらけでした。
最終的にはwidthを%で当てて、数字を調整して見た目を揃えました。
フォーム送信後のページの切り替え

質問フォームと予約フォームが存在し、フォーム入力後「入力ありがとうございました」というページへ移行します。
同じページ同じ文面ならあっさり実装できたのですがページの出し分けに苦労しました。
送信したページのIDを指定して、送信ボタンを押したあとに飛ぶページを指定する方法を取ったのですが、うまく動かず。
送信ボタンを押した後にちゃんとコードが反応しているか?というところから見直して、
- 送信したページのIDはちゃんとあっているか
- 送信ボタンを押した後の変化は起きているか
- 指定したURLは正しいか
- コードは反応しているか
などなど、検証ツールをみながら調整していきました
自動返信メールの設定

コンタクトフォーム送信後、お礼のメールを自動返信する設定を行いました。
プラグインの設定から編集することができるのですが、ローカル環境は確認することができず。確認用のプラグインを入れてみるもなぜか動かず。
本番環境で実験しないといけなくなりました。
絶対にやり方があるはず、と方法を探して3~4Hほど使ってしまいました。
ピクセルパーフェクトに取り掛かり

6週間、150HほどかかってHTMLでコードを書き静的なページを作成。
wordpressをインストール、オリジナルテーマとして作成を続けてリンク、ページ、投稿したら表示されるように設定。
そこまで行いピクセルパーフェクトを使い配置の微調整を行います。
基本的には静的なページの調整と同じなのですが、複数ページある中に同じコードを使い回すため、marginやpaddingを使いまわしたコードで変更すると別の箇所も変わり何度も修正することになります。
ヘッダー、フッター、メインビジュアルは触らないように、各ページの内容から調整してと行っています。
トップページこそ9Hかかったものの、下層ページでは20分で終わるような物もあり、トータルではあまりかからないような気がします(現状行っているので今後沼るかもしれませんが)
パンくずリストやコンタクトフォームなど、プラグインが絡むものはただcssを調整したらいいというものではないので難しいですね。
【体験談】デイトラ卒業制作課題【初心者がプログラミング】|まとめ

卒業制作を初めて6週間、デイトラを受講し始めて33週間経ちました。
wordpressを調整していると、「静的なサイトって楽〜!」と思えてしまいます。かなりめんどくさい大変なので…
卒業制作課題に取り掛かり6週間目で
- コンタクトフォームの作成、沼
- ピクセルパーフェクトによる調整
コンタクトフォームの実装では
HTMLサイトをwordpressにする本が非常に参考になります!
Xで便利〜と呟いたところ、著者様本人からお礼を言われるということもありました。
著者です。ご活用ありがとうございます😊
— Ayana Nishihara | Designer (@nissy_a8) July 18, 2024
コンタクトフォームでハマった沼は
- ラジオボタンの配置
- チェックボックスの配置
- フォーム送信後のページ推移
- フォーム送信後の自動返信メールの設定
本を読めばほとんどの箇所は沼らず解消できると思います。
現在学習時間が980Hほど、卒業制作が終わったら営業活動をしていこうと思います。
よく言われているらしい1000時間の学習にもちょうどいい感じなので、これからが本番だと思って頑張ります。
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/

















