当記事はデイトラでWEB制作コースを受講して20週間、どんな状況でどんな勉強をしているのかまとめています!
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなものなの?
そんな方の判断材料になれば幸いです!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
デイトラ中級最終課題を毎日行っていますが、やっと終わりが見えてきました!
この記事では
- コンタクトフォーム実装に何を調べたか
- svgタグが赤くなるのを直す
- button(ボタン)タグの形状作成に見るところ
これらをまとめています!
まぁ、全部私がハマったところなんですが、誰かの参考になれば幸いです。
現時点で学習時間は530H、毎日4時間コードを触っています!
\デイトラを受けるならここから/
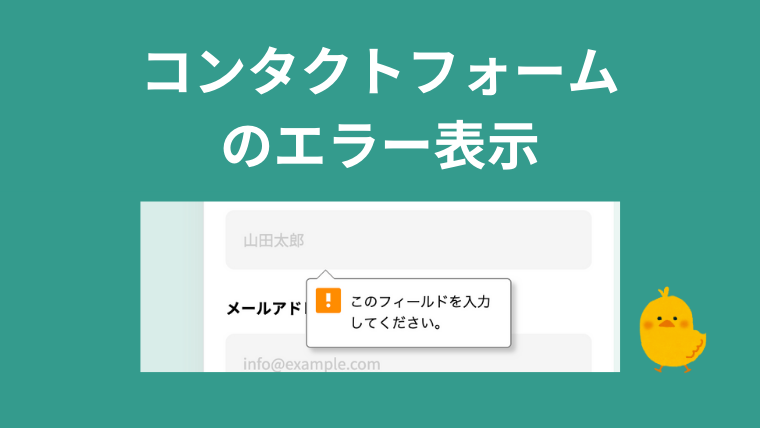
コンタクトフォームのエラー表示

コンタクトフォームとは、お問い合わせページとも言い、名前やメールアドレスを書き込む欄ががあるところになります。
他のタグとは違い、決まり事やタグごとの結びつきが大事になるため組むのが難しいとされており、解説ページもググればたくさん出てきます。
- コンタクトフォームの中でも必ず書かなければいけない項目を指定する属性。
- 必須項目を書いていない場合のエラー表示を表現しろという課題がありました。
今まで行ってきたカリキュラムにない内容に、戸惑いながらもチャットGPTを使って解決しました!
必須項目に必要なrequired属性を知る

required(必須)
論理属性の
https://developer.mozilla.org/ja/docs/Web/HTML/Attributes/requiredrequired属性は、存在する場合、所有するフォームを送信する前にユーザーが入力に値を指定しなければならないことを示します。
htmlにいれる属性の一つであり、入力が必須であることをユーザーやブラウザに対して伝えるために使用します。
ブラウザによって違いはありますが、「これは必須フィールドです」といった入力漏れに対して必須であることを示す吹き出しが出たりします。
機械にも、ユーザーにも必須であることを示すのですね。
課題に出されて初めて存在を知り、なんとか実装しました。
javascriptでエラー表示をコントロール

最終課題の中では「エラー時に項目を赤くする。必須であることを示す」とありました。
コンタクトフォームの内容を送信したときに
- 必須項目をちゃんとかけているか?
- かけていない項目を赤く変化させる
- 送信ボタンを押す前と押したあと、変化させる
これらをこなす必要がありました。
結果的にはjavascriptで属性とクラスをつけ外ししてなんとかしましたが、動的なコードがほとんどわからないため検索してもコピペして反応を見る、といったことしかできませんでした。
デイトラweb制作コースで私が覚えていたのは
- ページトップへ戻る
- ボタンを押してクラスのつけ外し(ドロワーメニュー)
- 特定のブロックをスライドで表示、非表示の切り替え(アコーディオン)
- dialogタグのopenの切り替え(モーダル)
位なものです。
今までにない実装をするために、チャットGPTをフル活用しました!
チャットGPTを活用してコードを生成
チャットGPTはプログラミングと本当に相性がいいと思います。
作っている人がプログラマーだし、情報を拾っているのがウェブサイトだから当然といえば当然なのですが。
実際に私が行った方法は
- コンタクトフォームのhtmlコードをチャットGPTにコピペして、「上記のコードで送信ボタンを押したら必須項目に入力がない場合エラー表示をするコードを出力してください」と言う。
- コードを入力して動きを確認する。
- 足したいこと、間違っていることを「上記のコードに追加で◯◯するようにコードを変更してください」と言う。
- これを繰り返す。
伝えたいことの主語を抜かさずに伝えることがポイントだと感じます。
.buttonを押したら#formの.textareaに入力があるかチェックし、未入力なら〇〇して、.textareaに入力してあれば◯◯してください」といった具合に伝えていました。
svgタグが赤文字に変化?直し方を考える

細かいネタですが、vscodeにsvgをhtmlにコピペしたときに、タグが赤文字に変化することが多々ありました。
改行が変な場所でされており、自動でコード成形をしたらsvgタグから下に書いているコードのタグの文字が全部赤くなるというものです。
設定による改行箇所の変更や、検索にて探してみましたが、同様の症状、直し方は見つかりませんでした。
エラーではないし、コードは使えるため問題がないといえばないのですが、非常に気になります。
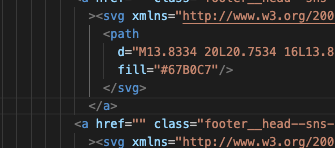
svgを使ったときに自動成形でタグが赤文字に変化することの直し方は「特定の箇所で改行する」ことでした。
ヒジョーに地味ですが直し方も見つからなかったし不安になったので、ここに記しておきます。

修正後の姿
ボタンタグを作るときに見たところ

ボタン要素は殆どのサイトで必要になってくるものだと思います。
共通パーツであることが多く、今まで学習してきたものも、パーツを一度作ってから触らないことがほとんどでした。
そのために、いざ作り直そう、調整しようとしたときになにをいじったらいいかわからなくなりました。
思ったようにいかない…。
パディングはどこに当てたらいい?ボーダーは?クラスは?初歩的なことですがあまり触らないとわからなくなってしまいますね…。
<div class=button>
<a href="" class="button-text></a>
</div>ブロック要素であるdivタグにてボタンの配置場所の調整。
インライン要素であるaタグにて、ボタンの形、色、テキストを調整して行きました。
これらを見る際に役に立つコードが、要素の区切りに線をいれる以下のものになります。
*{
outline : 1px solid red;
}確認するとき、配置するときに非常に便利ですね!
【体験談】初心者がデイトラでプログラミングを学んだらどうなる?【20週間目】❘まとめ

今週は私がハマった箇所、悩んだ箇所をまとめました。
- コンタクトフォームのエラー表示の実装
- svgタグの改行がおかしい
- ボタンの調整、修正方法
デイトラ中級最終課題の中では様々な要素がこれでもかと出てきて、たくさん悩むことがあります。
そもそも「15分悩んだらメンターに相談しろ」とデイトラ公式が言っているので質問すればいいのですが、なんとか自分でやりたいなぁ〜と頑張ってしまいます。
「svgが赤文字になるのが気になるんです〜、エラーでもなんでもないんですけど。」なんて言いづらいですしね…。
そういう時のために質問できる環境があるので、15分調べて解決しなかったら遠慮なく質問してくださいね!!
— ショーヘー@デイトラ代表 | 受講生25,000人突破 (@showheyohtaki) March 9, 2022
最終課題を初めて1ヶ月以上経ってしまいました。
プロは5営業日(8時間×5日=40時間位?)で達成するこの内容、進んではいるもののやはり少し不安になってしまいます。
とはいえ腐ってもしょうがないので自分なりに全力で取り掛かってまいります(๑•̀ㅂ•́)و✧
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/