当記事はデイトラでWEB制作コースを受講して12週間、どんな状況でどんな勉強をしているのかまとめています!
未経験、プログラミングの事は全く分からない私が、デイトラで学んだらプログラミングができるようになるのか?という趣旨で発信しています。
- 未経験でもできるの?
- 他の人がどんな風に勉強しているのか知りたい。
- デイトラを受講したいと思っているけどどんなものなの?
そんな方の判断材料になれば幸いです!
なるべくコードや専門用語を使わないように書いているので気楽に見てくださいね。
12週間目は少し複雑なことをしたので図解を作っていました!コードだけ見てもわかんないんですよねぇ…
当記事内ではHTMLの配置を図解化した画像を中心に並べています。
ぱっと見でわかるように意識したので、「こんな感じにまとまってるんだ~」と何となく感じてもらえたら幸いです。
\デイトラを受けるならここから/
よく見る配置の内容

カード状になっているサイト、ぱっと見はわかりやすくユーザーに優しいです。
ただHTML、CSSを書くとなったらちょっとややこしいことをしていました…!

最初見たときは「どこから書けばいいの??」となります。原則左上からスタートのため、左上から書けばいいのですがCSSで見た目を整えるのが厄介…!
この表現一つに何時間も費やしました。
ややこしいテーブルやアコーディオンの配置
htmlにはいろいろなタグや表現があり、その中にテーブル(エクセルのような表のようなもの)やアコーディオン(ボタンを押したらにゅっと出てくるやつ)があります。
以前に学習したものですが、一度やった程度じゃ覚えられない頭のため、覚え直しです。
コードを書いて実践しながら覚えるのもいいですが、図解にすることによりどこが何かを理解した方が私は早かったです。

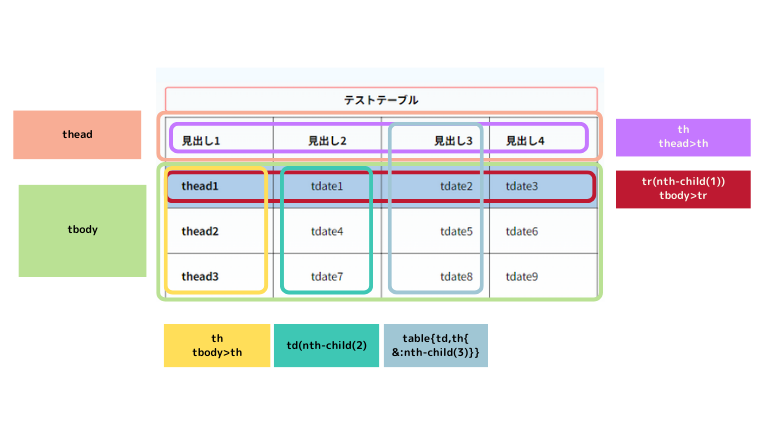
↑テーブルの図解、これでもややこしい!
テーブルのHTML、CSSを書く上で必要な「どこが何を指しているか」を理解するための図解です。
デイトラでの学習はざっくりした全容、カリキュラム上で必要なことは教わるものの、細かい意味はないので自身で学習する必要があります。
アコーディオンの配置

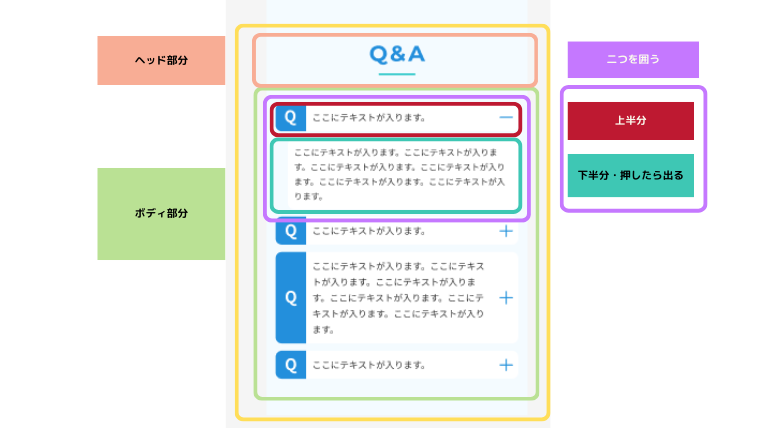
ぱっと見でもよくわからないアコーディオン
アコーディオンと呼ばれるメニューも必須項目なのでしょう。企業のQ&Aとかでよく見るでしょうか?
ただこれもややこしい!ため、図解にしました。
技術系ブログではコードがずらーと書かれてCodepenで「こんな感じです」というものが多いのですが、私は理解がなかなかできません…。
視覚で覚える「認知特性」を意識した勉強方法
勉強方法にはいろいろあるようです。勉強法を勉強しているだけで一日が潰れてしまいそうです。
今回意識したのは「視覚優位」と呼ばれる勉強法です。色やイラストを見ることで覚えるというものです。参考|エコファミリーWEB
人がモノを覚えるのに
- 視覚優位
- 聴覚優位
- 体験優位
の3種類があり、視覚によって覚えることを意識した勉強方法を取り入れてみました。
体験による勉強はひたすら手を動かすということでいつもやっていますが、なかなか覚えられないため新しく取り組んでみました。
図解を作ることで自分の中で理解をする、何が起こっているかを後で見返しやすくするというメリットがあります。
【体験談】初心者がデイトラでプログラミングを学んだらどうなる?【12週間目】❘まとめ
12週目は図解を作ったり理解するまで何時間も同じ場所で考えたりとなかなか進みを感じません。
デイトラのコンセプトである100日の学習でプロ並みの技術の100日をそろそろ終えようとしています。
ただ、実際に100日で終わっている人を見るに一日10時間とか勉強されている方が多い印象です。実務に入るまで800H前後の学習をされていました。
私の今のペースだと月120~150時間、半年~程度はかかるため、焦るのをやめました。代わりにしっかり覚えようと思います。
これからも続けたらどうなるか?を更新していくので見て頂ければ幸いです。
リスキリング(大人の学びなおし)やIT人材不足はまだまだ続いていきます。勉強を始めるのに遅いことはありません。
自分も何かのスキルを得たい、変わりたいと思っている方、
一緒に頑張りませんか?
WEB制作のスクールは安い買い物ではありませんが、
頑張るだけの価値はあると感じます。
\デイトラを受けるならここから/